

Web Case Study: The Wild Iris
Web Case Study:
The Wild Iris
Responsive website for a Minneapolis-based custom frame shop, hand-coded using HTML, CSS, Javascript, jQuery, and Vue. Eventually this would have been turned into a WordPress theme, which is a more sensible format for a site with inventory and owner updates.
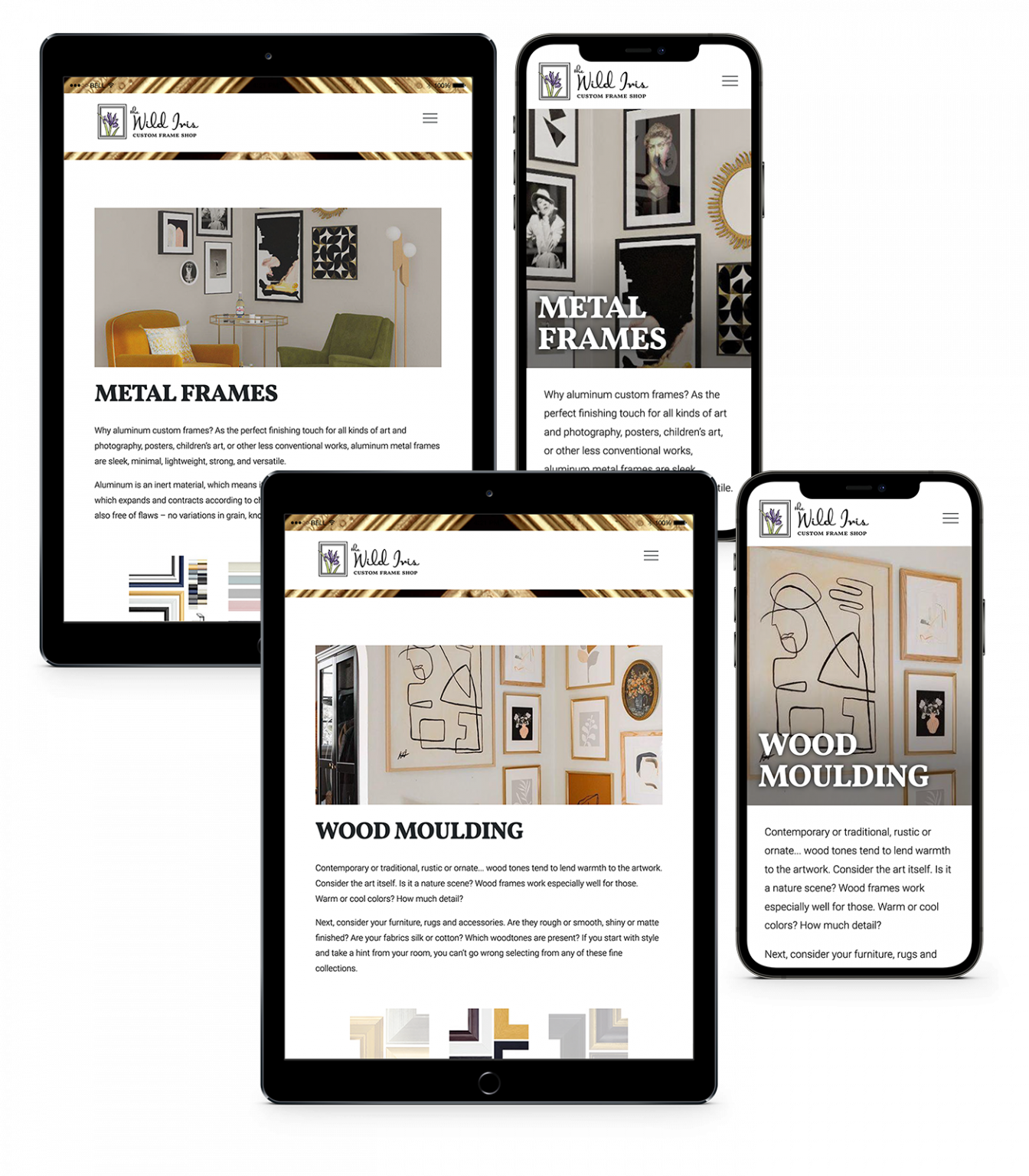
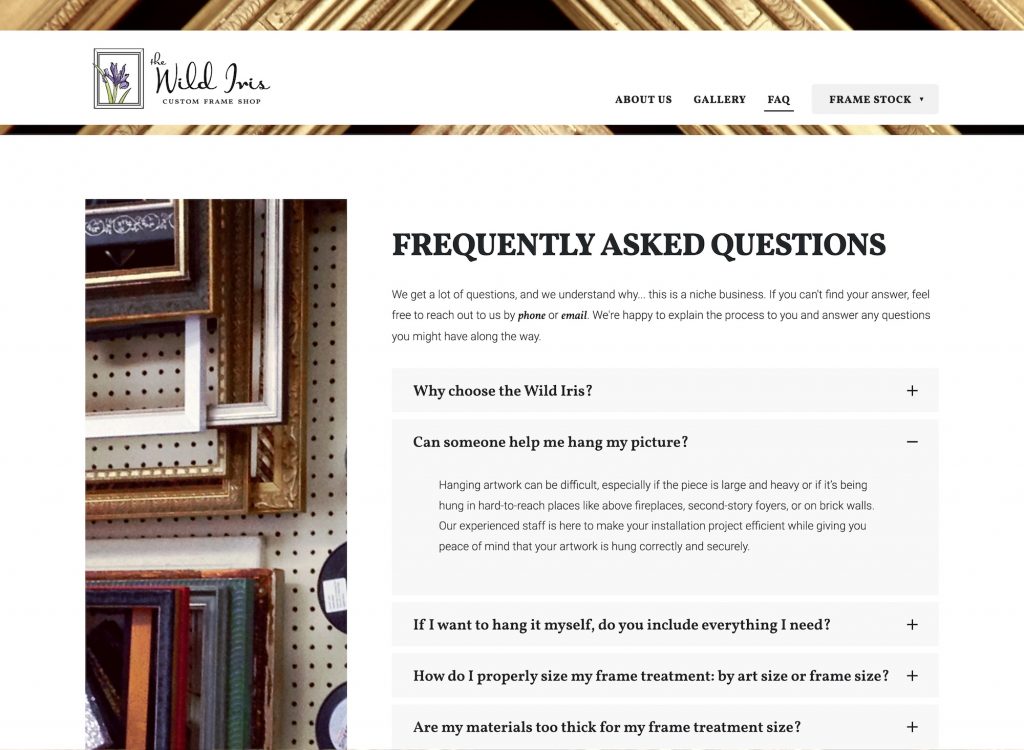
The main goals of the website are to answer FAQs, provide visual examples of the shop’s offered services and previous work, and inform customers about the most commonly ordered moulding.
when
July 2019
Tools
Adobe Illustrator, Photoshop, InDesign, HTML/CSS, Javascript, jQuery, Vue.js
deliverables
- Primary logo
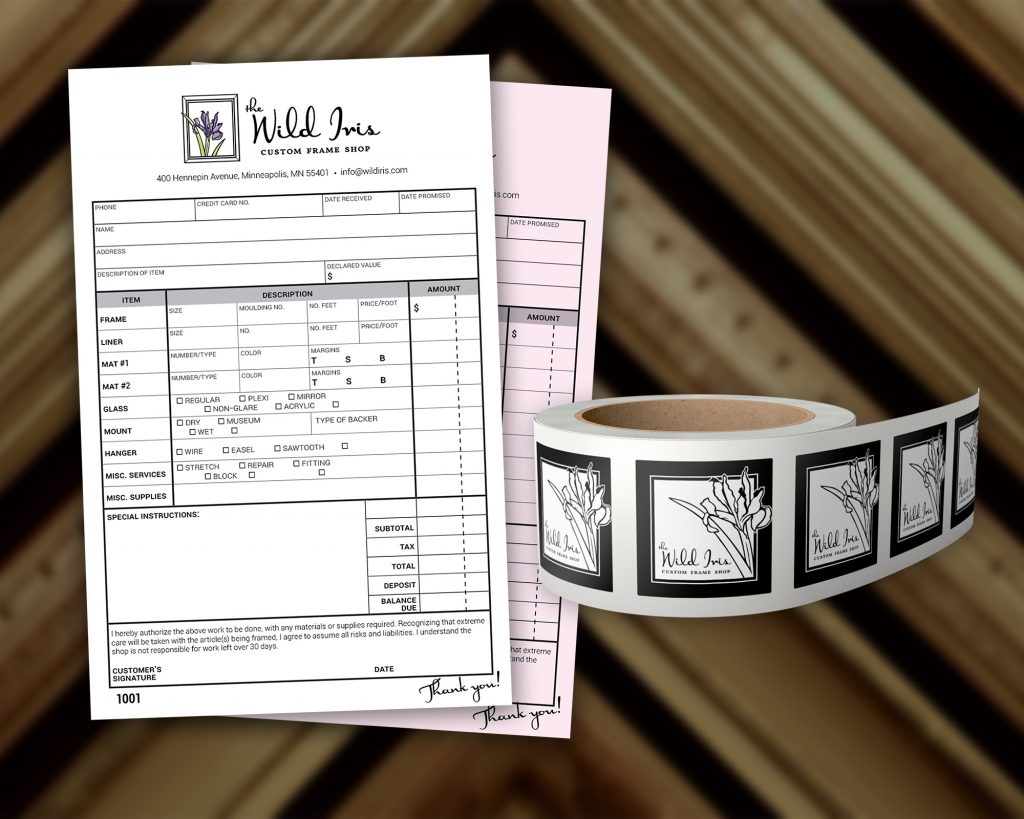
- Invoice/receipt & labels
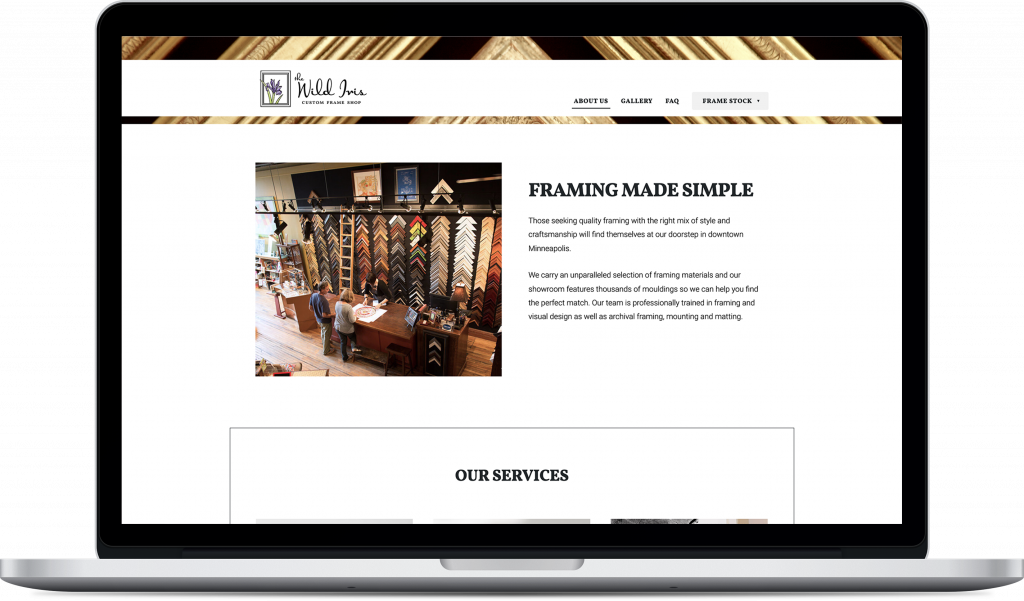
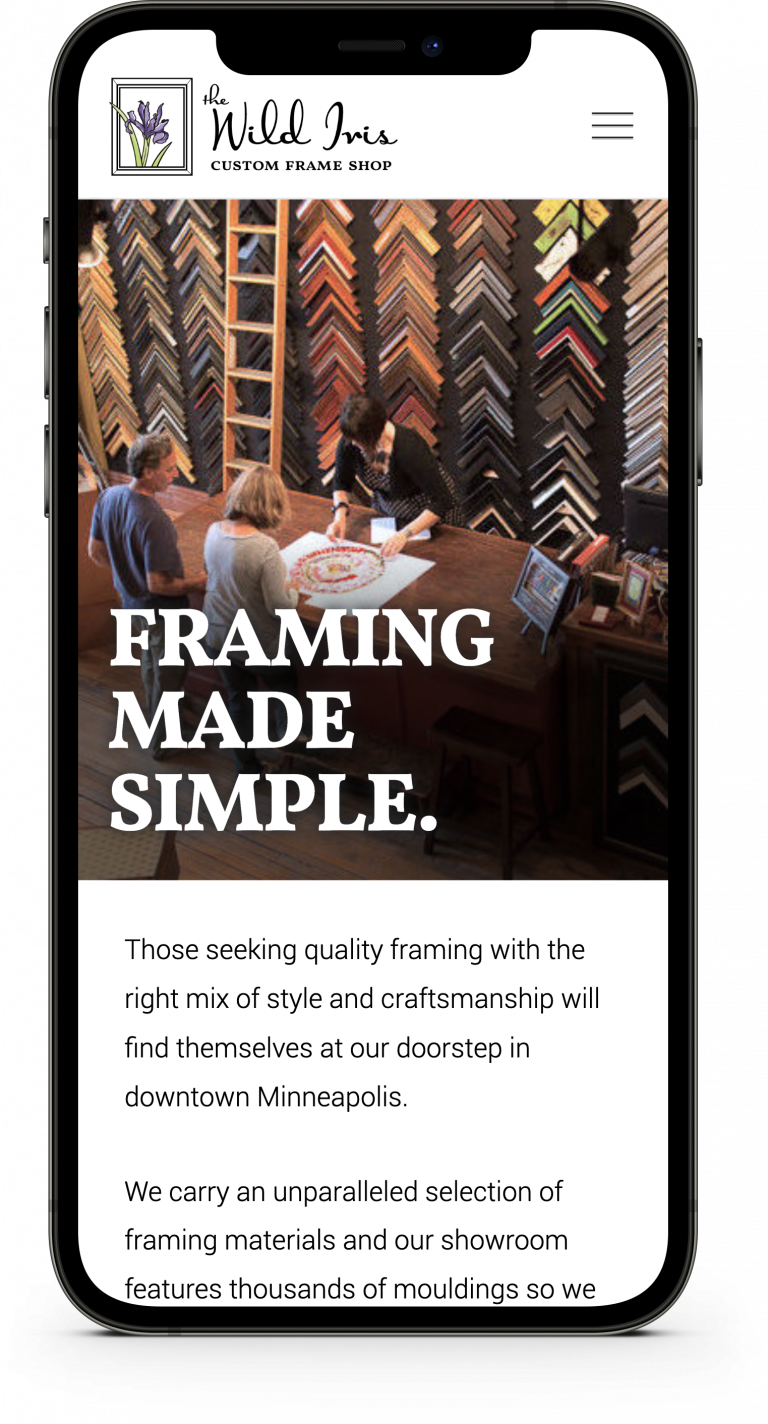
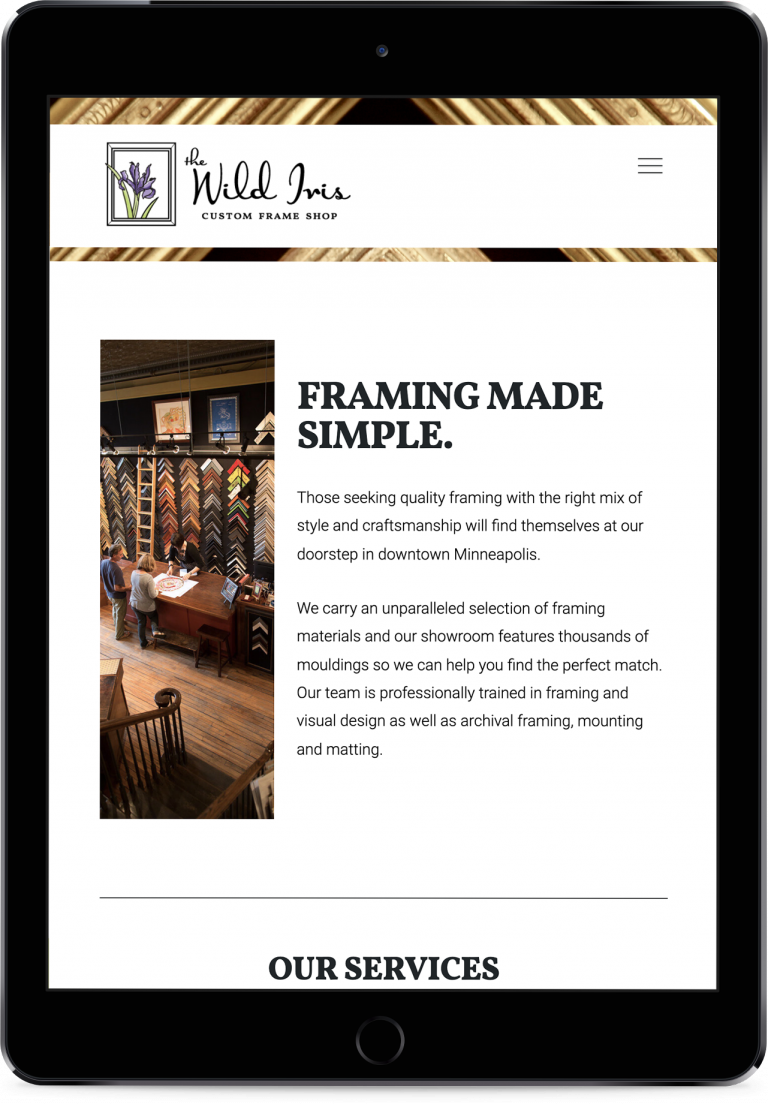
- Website
keywords
watercolor, friendly, quality, scalable, iris image, elegant
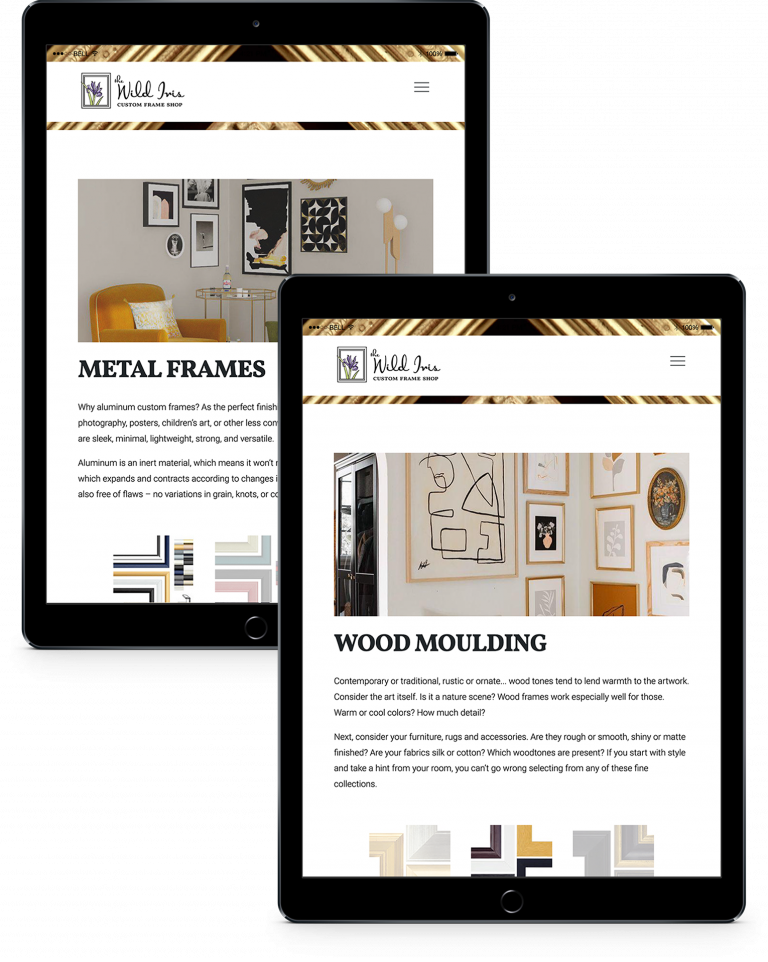
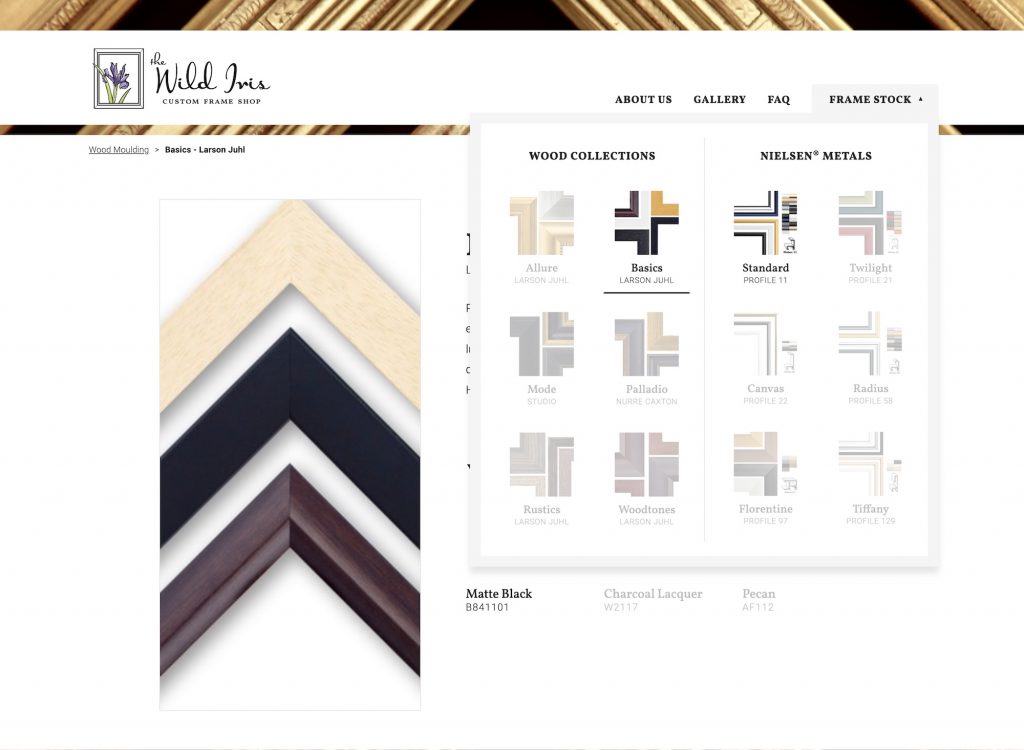
I used a combination of flexbox and CSS grid for the responsive layout. The homepage contains a short intro section as well as descriptions and photos of the provided services.
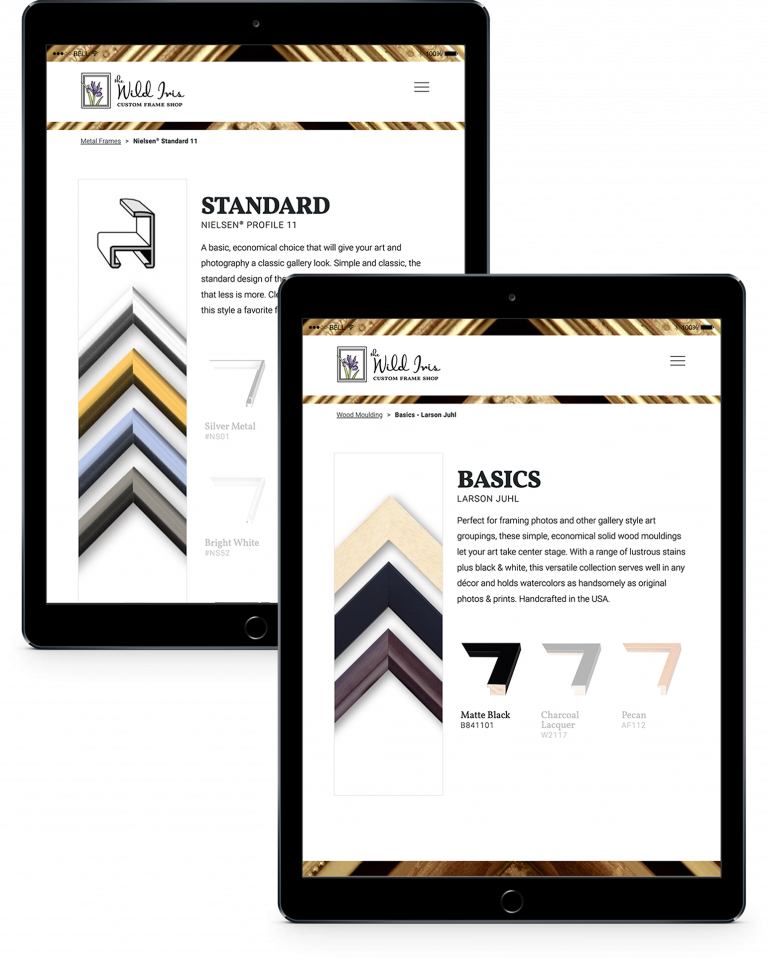
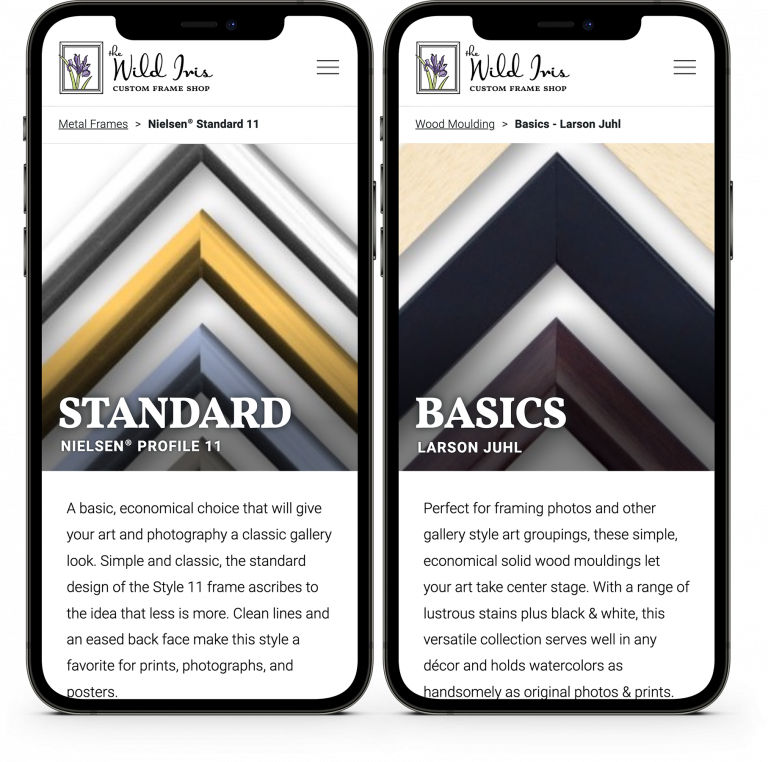
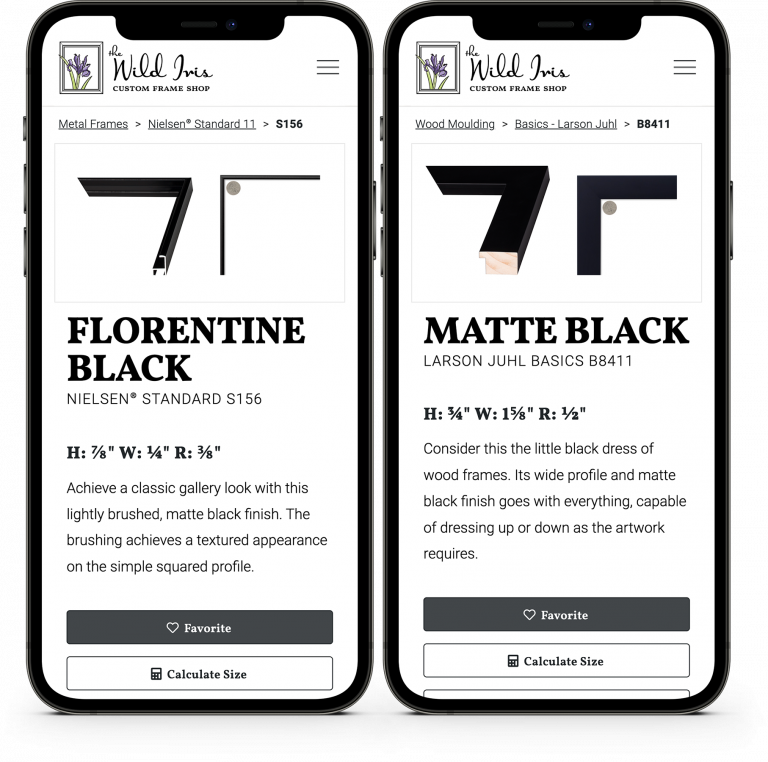
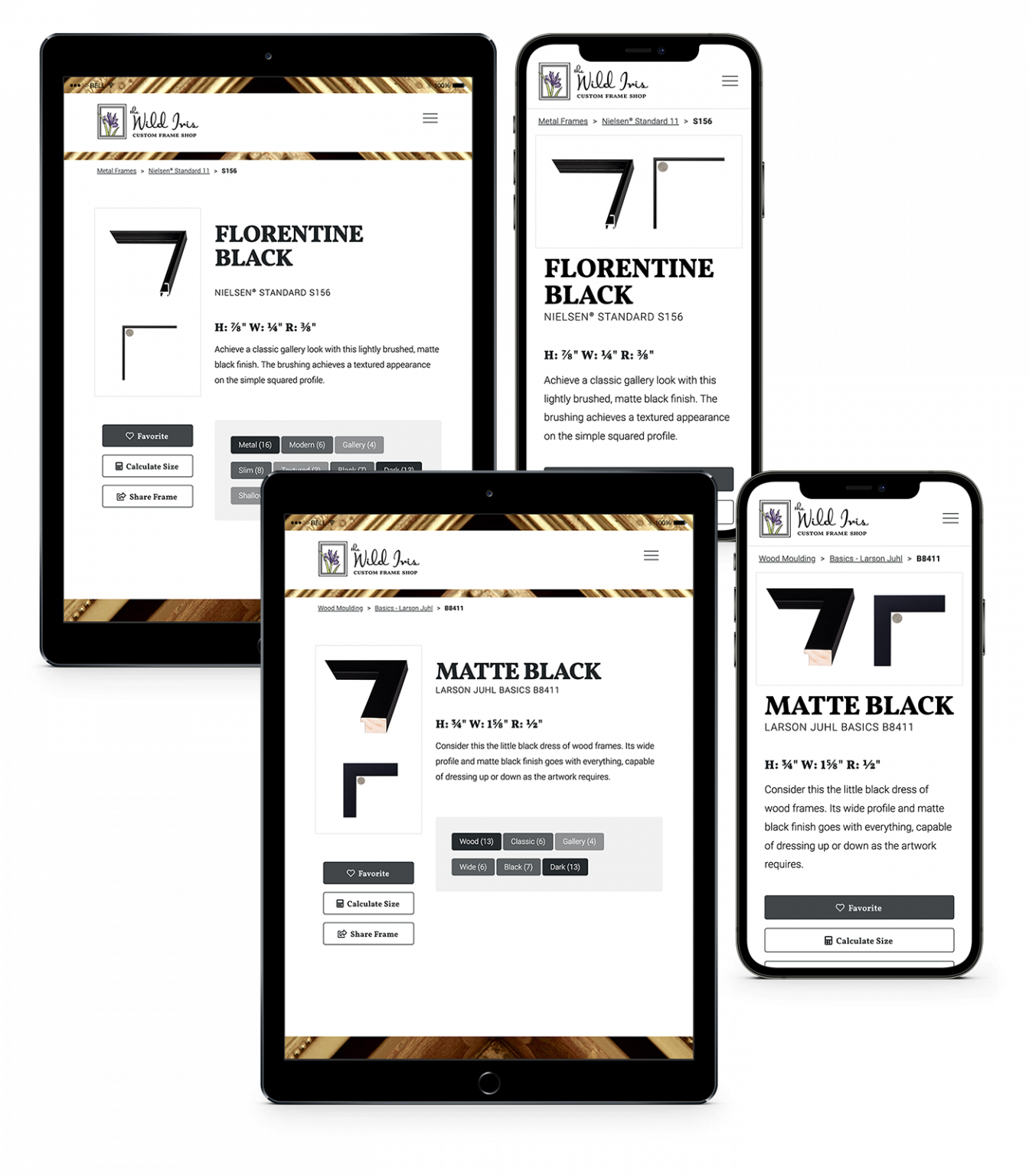
There are three templates for the inner pages. The material category and the the moulding collection/profile page templates are similar, and there is one very different inner page for each individual moulding.
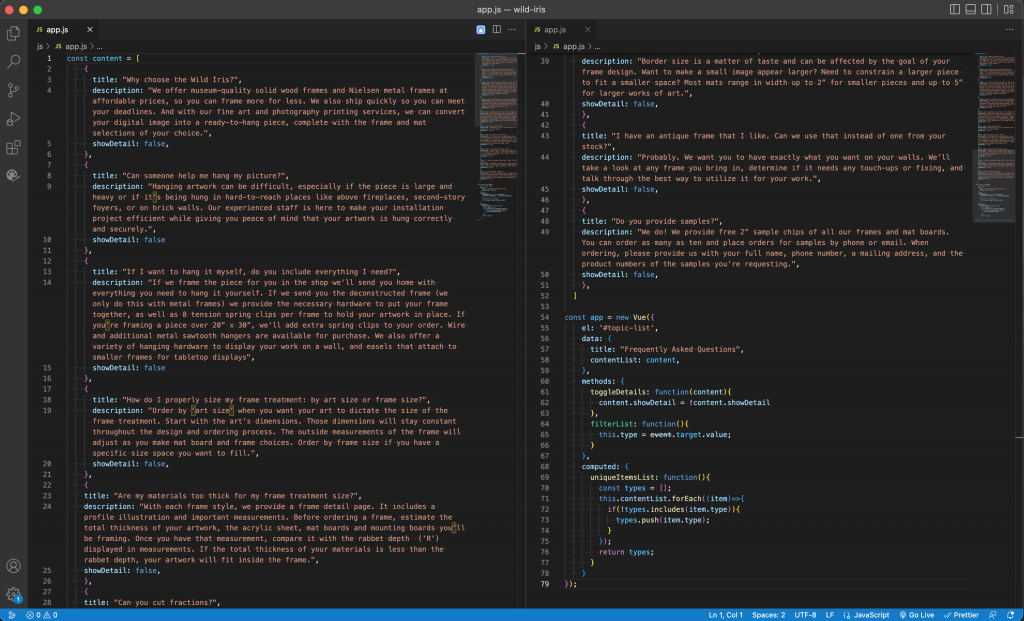
I used the Javascript framework Vue.js to create the accordion FAQ menu. Vue was chosen to make it easy to add or edit questions and answers in the future.
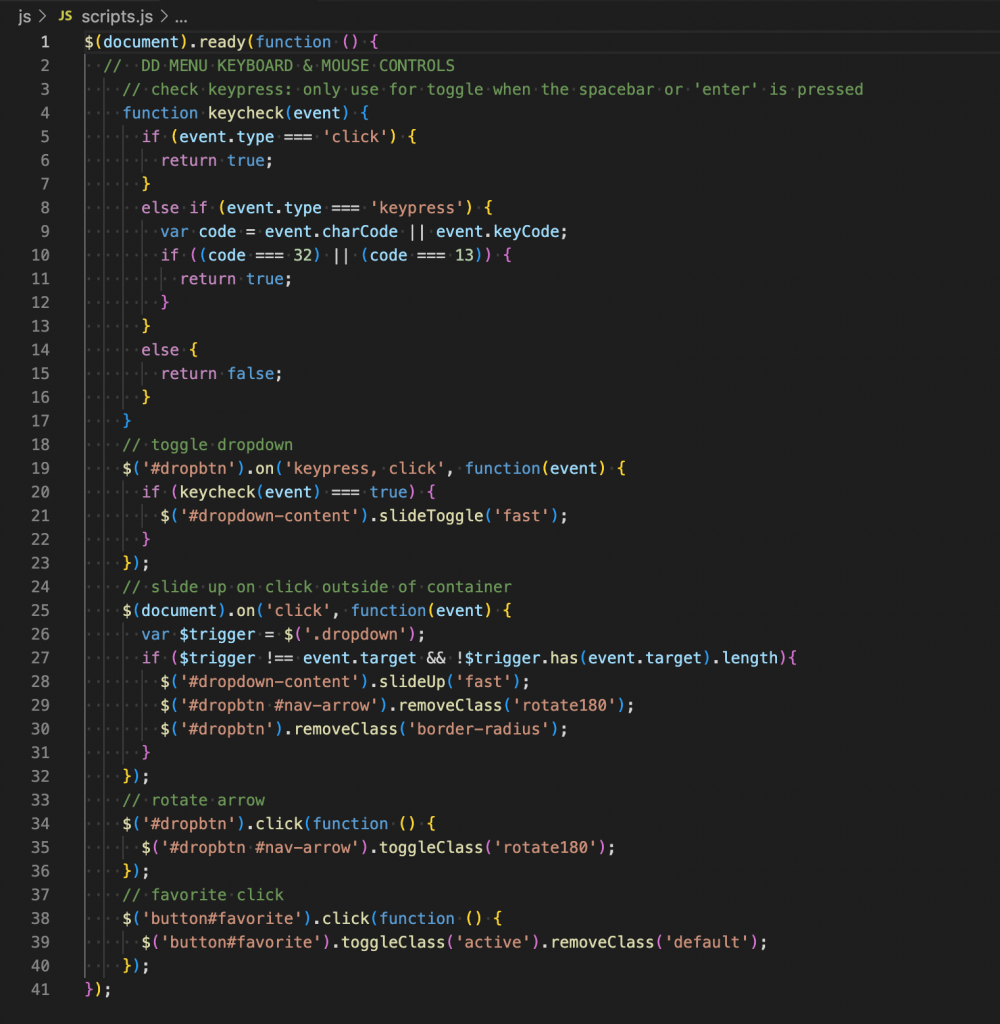
Custom Javascript was used to toggle the dropdown menu, flip the arrow on the button, and enhance accessibility.
By checking for a spacebar or enter keypress during keyboard navigation, those would be the only keys that could toggle the menu.
I also created a couple of items for the shop to print and use. These included a design for the carbon copy invoice and receipt as well as stickers for the back of finished pieces.