UX/UI Case Study: Afuera Taquería
UX/UI Case Study:
Afuera Taquería
Start-to-finish UX/UI project with interactive prototype (best viewed on desktop) for a restaurant concept.
There were three main points of focus: a smooth and intuitive user experience, filters for people with dietary restrictions and clearly marked allergen info, and a separate description page for each dish.
Start-to-finish UX/UI project with interactive prototype for a restaurant concept.
There were three main points of focus: a smooth and intuitive user experience, filters for people with dietary restrictions and clearly marked allergen info, and a separate description page for each dish.
November 2020
Tools
Adobe XD, Illustrator, Photoshop
deliverables
- Logo & brand identity
- Interactive prototype
- Small-scale user testing
keywords
mobile-friendly, bright, modern, young, colorful, playful
This is the desktop link to the high-fidelity interactive mobile prototype (opens in a new tab). Clicking an inactive area guides the user through the experience with highlighted hotspots.
See video below for a screen recording of the tested flow.
Instructions:
- Navigate to the “etc” page
- Filter dishes by Vegan
- Check the description page: Does the Vegan Avocado Tostada contain almonds? If not, add one to your order
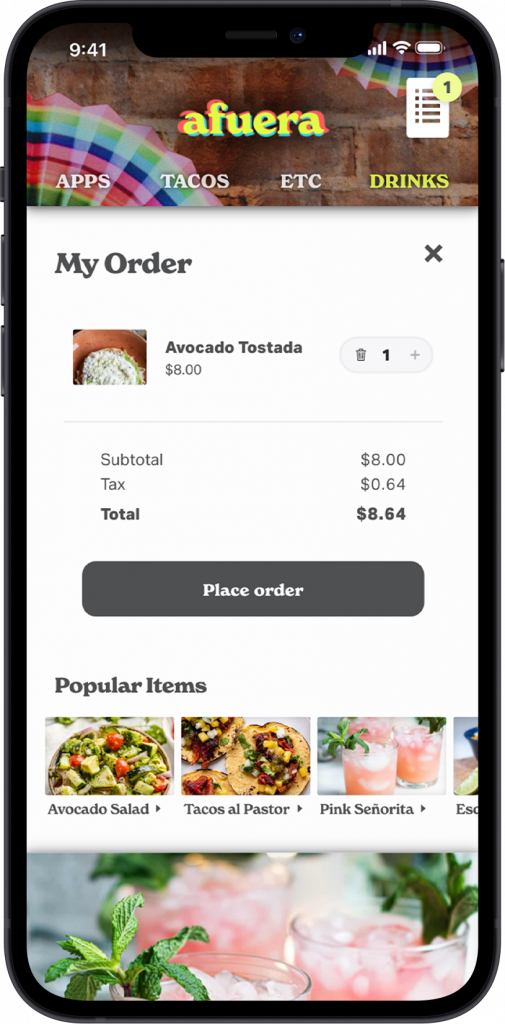
- Check the order to see the final price of the tostada with tax
- From the “My Order” section, find out what’s in the Pink Señorita drink
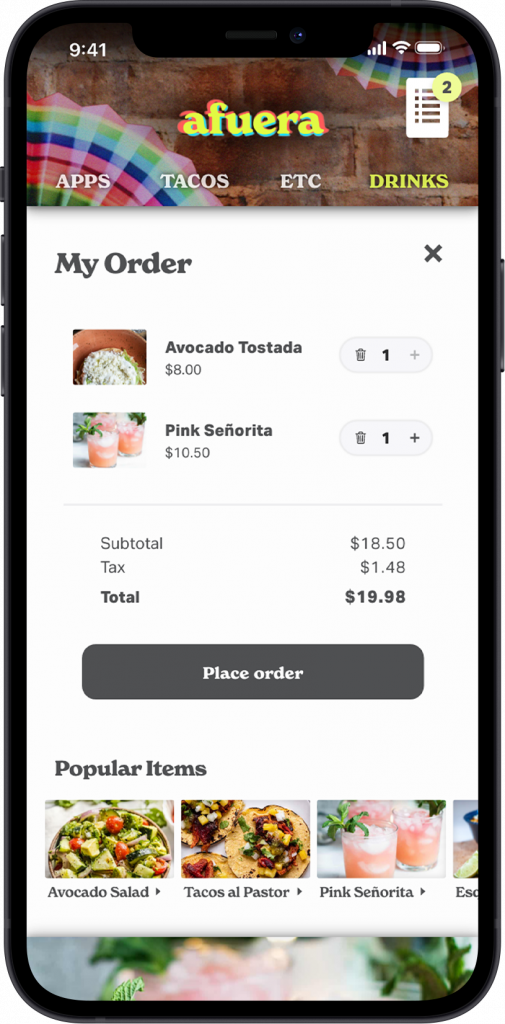
- Add one drink to your order
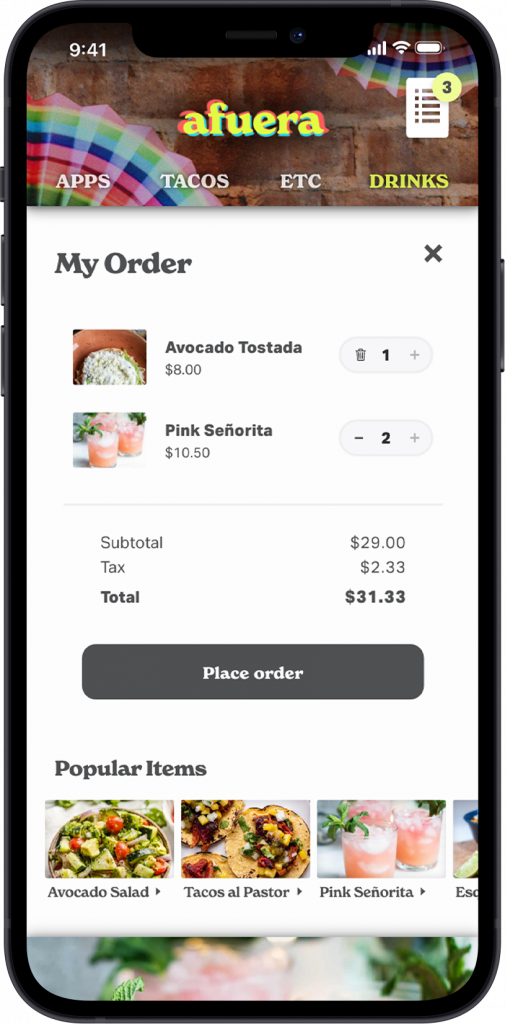
- Check final price, add one more Pink Señorita (2 total) from the “My Order” section
- Place your order
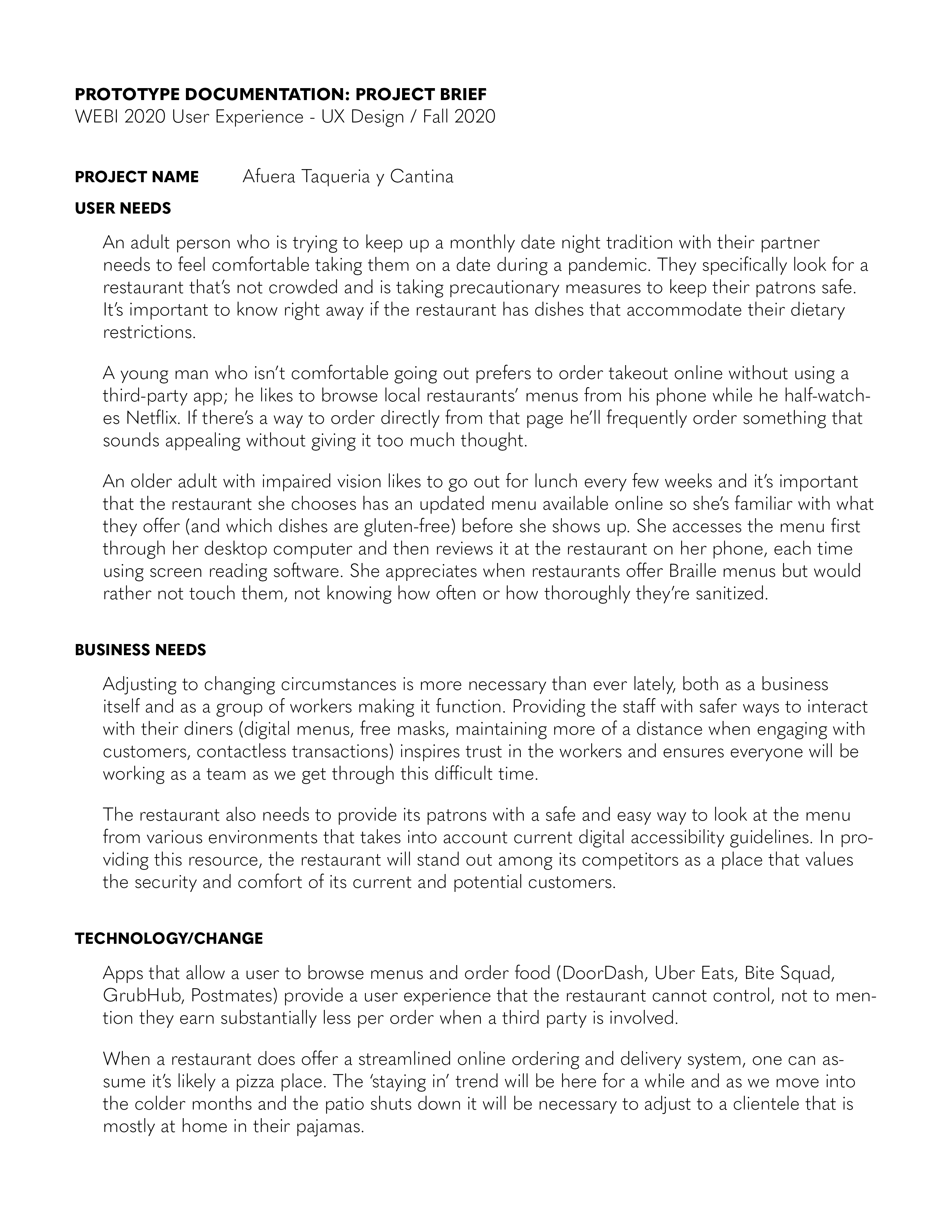
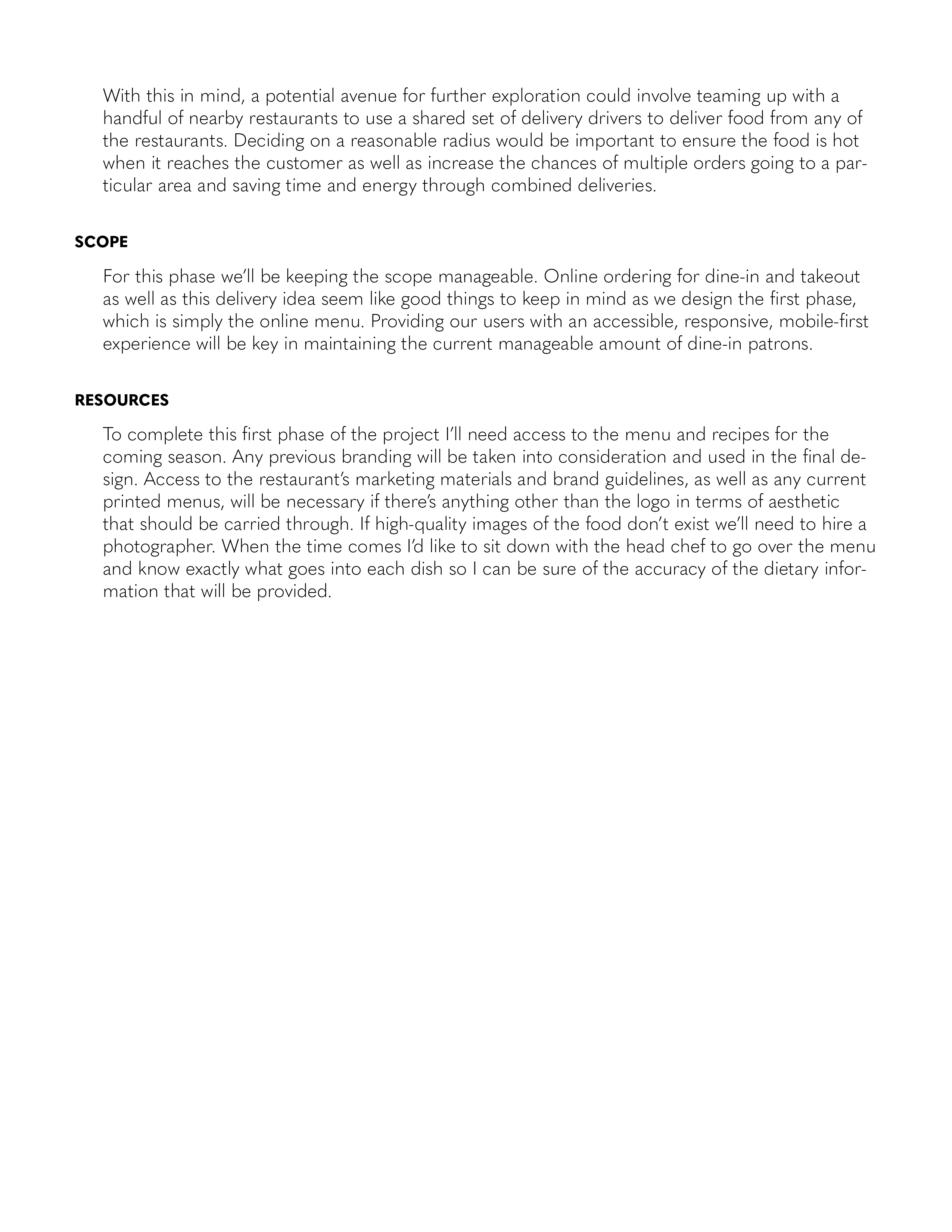
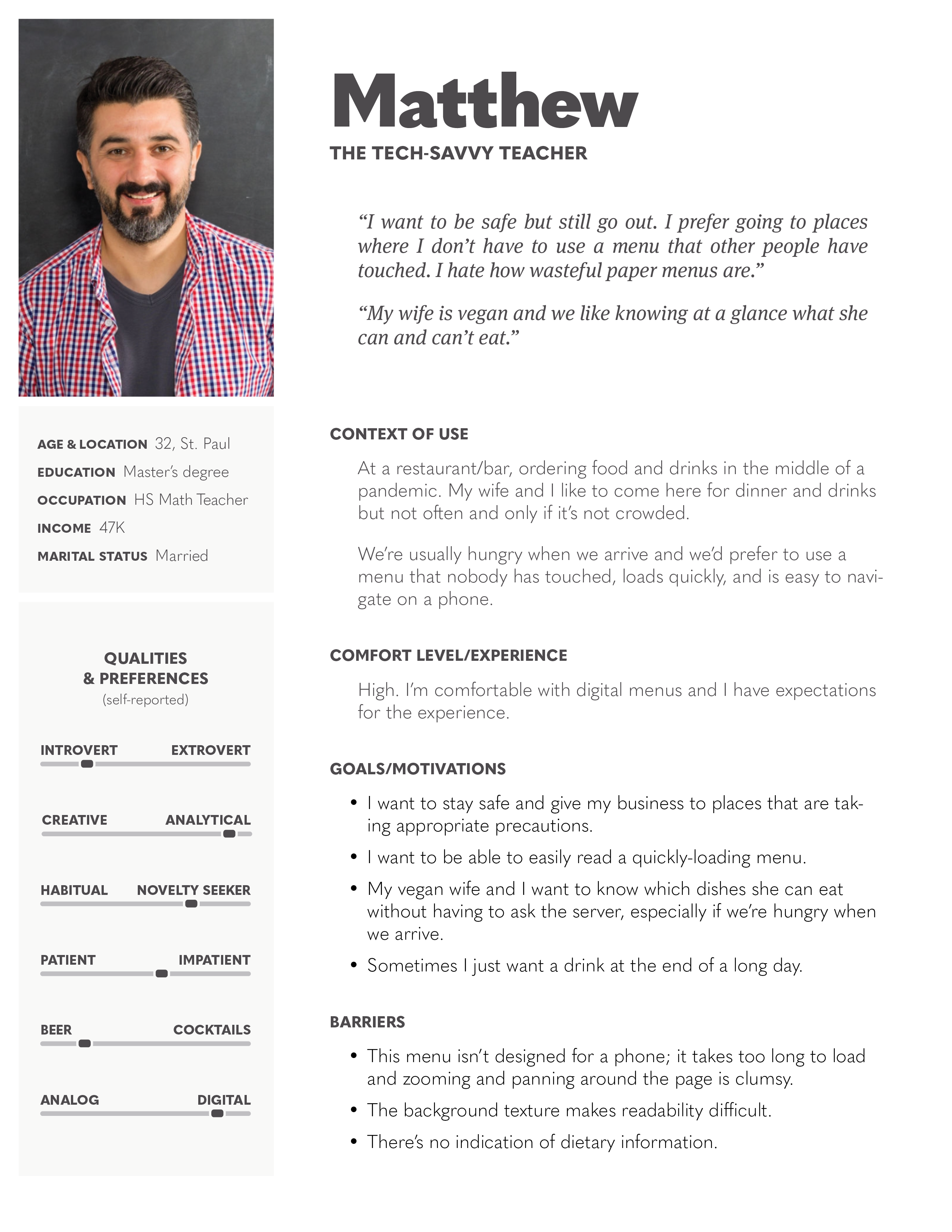
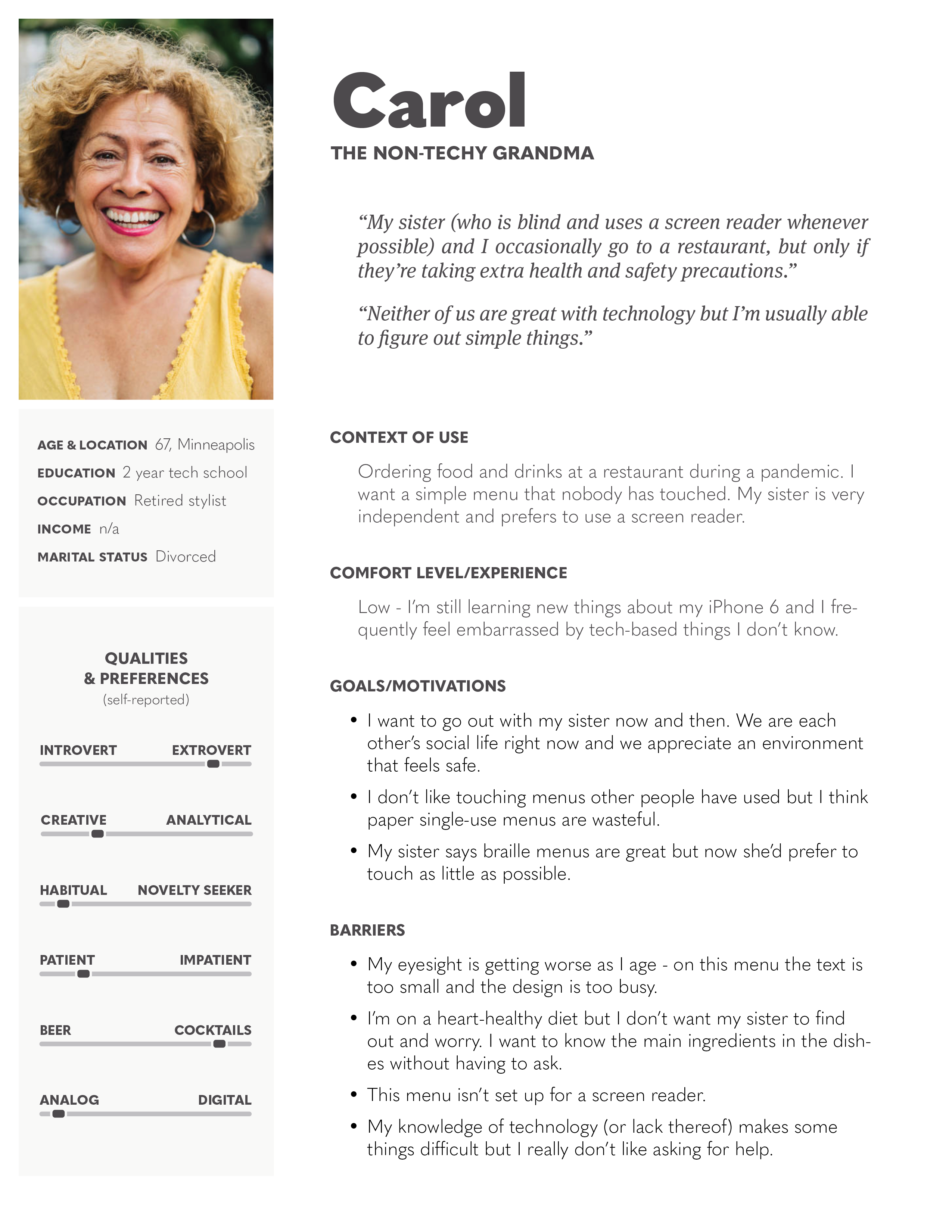
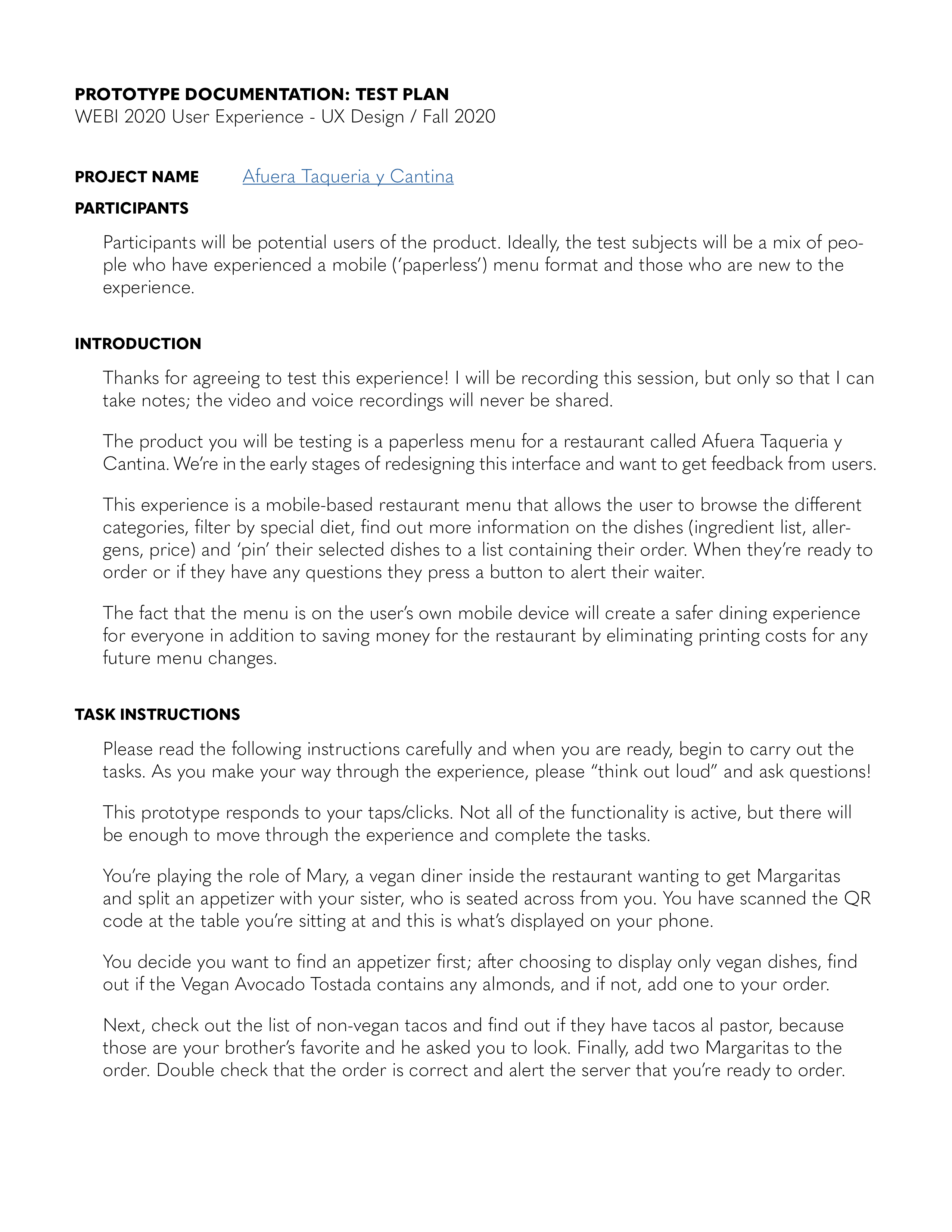
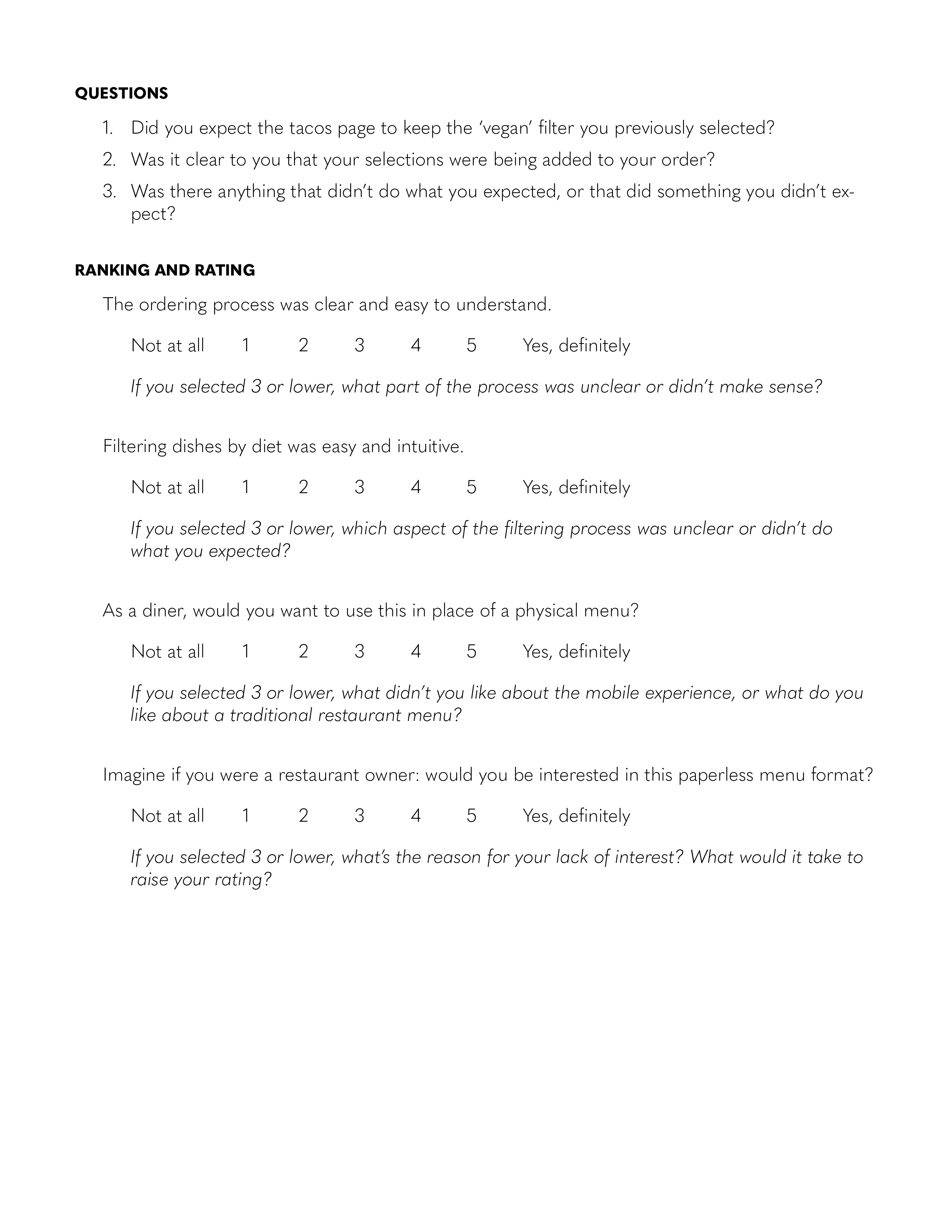
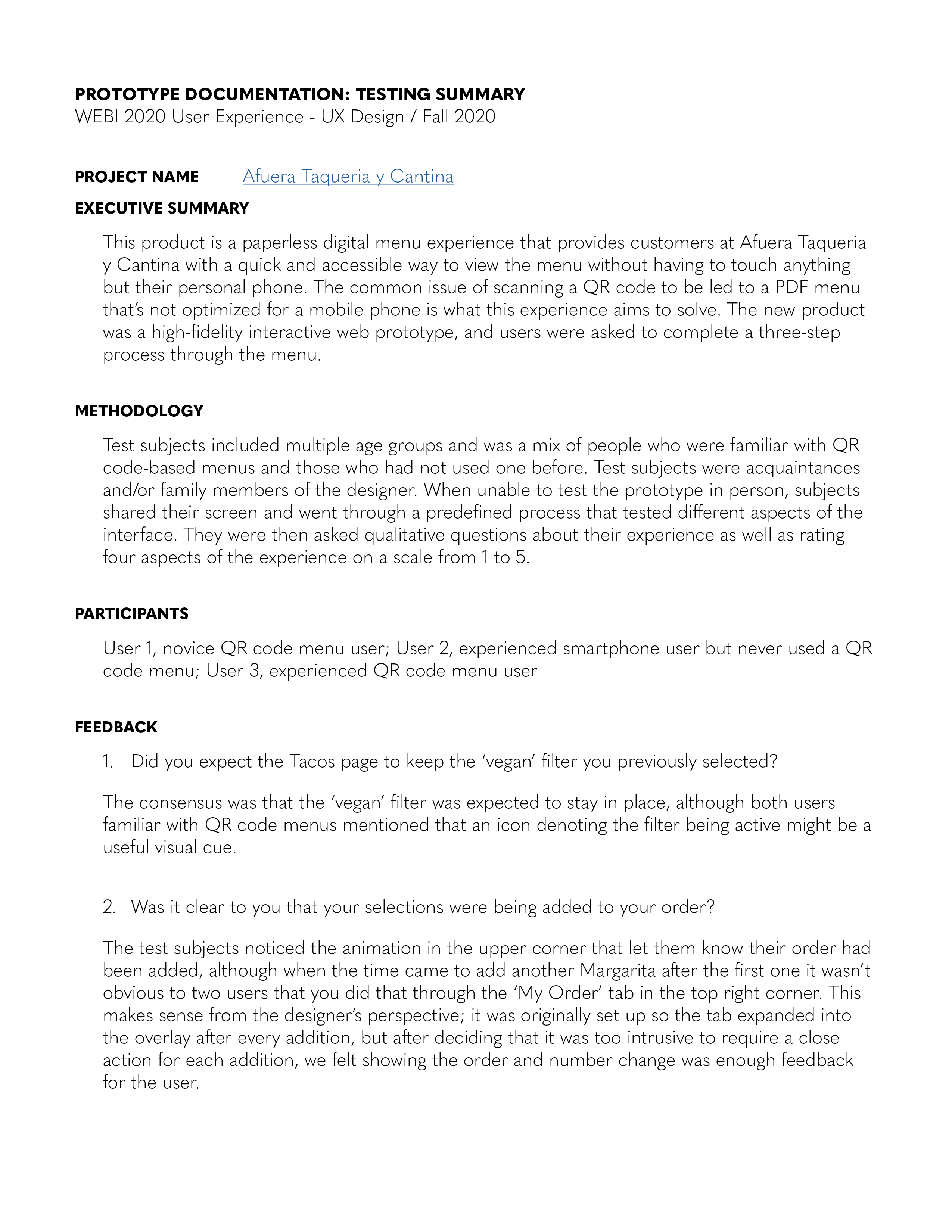
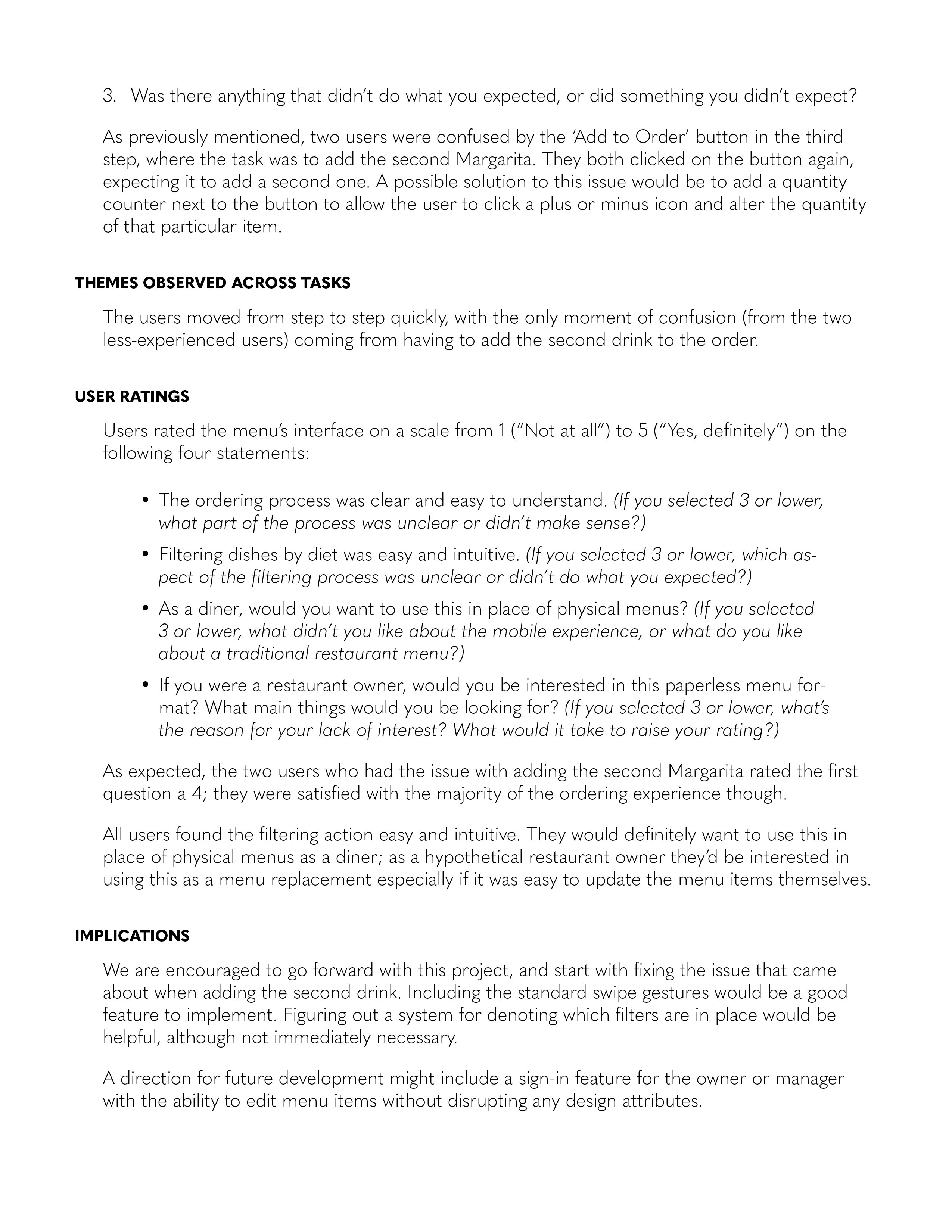
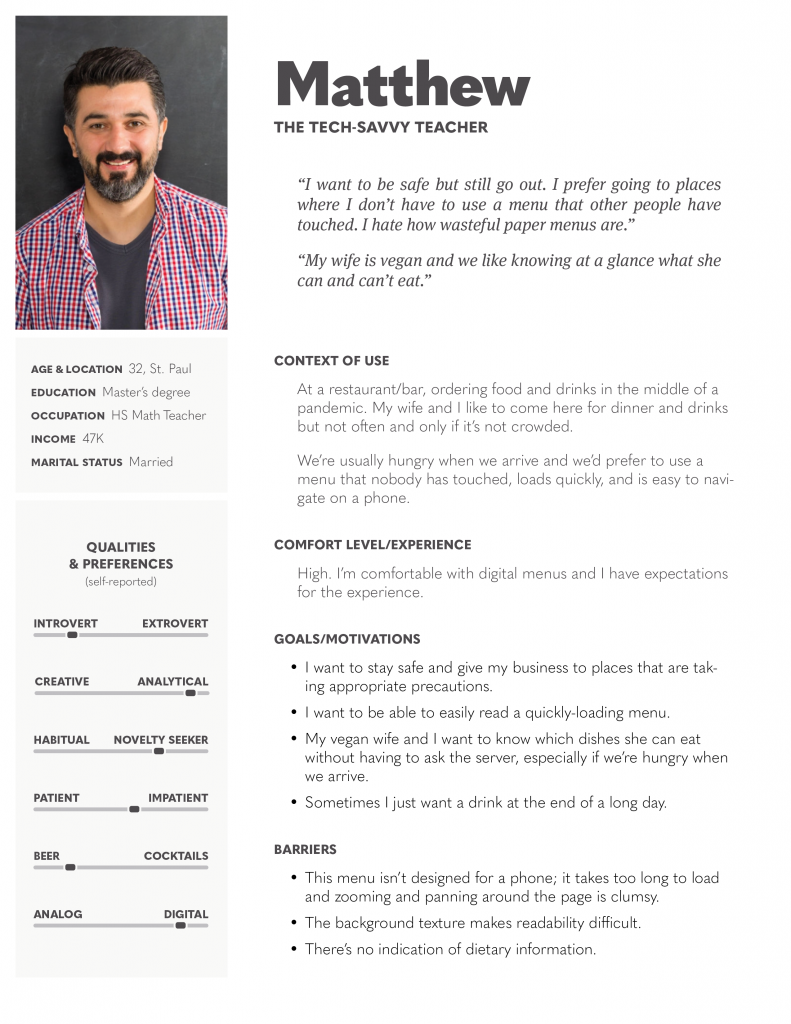
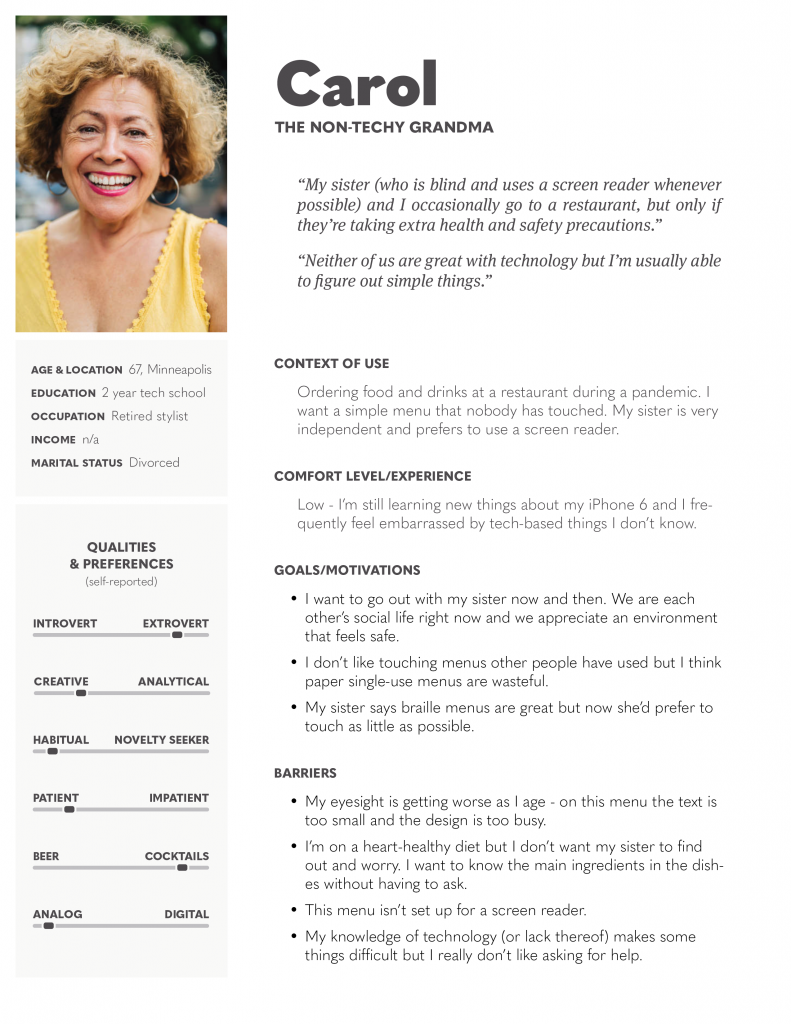
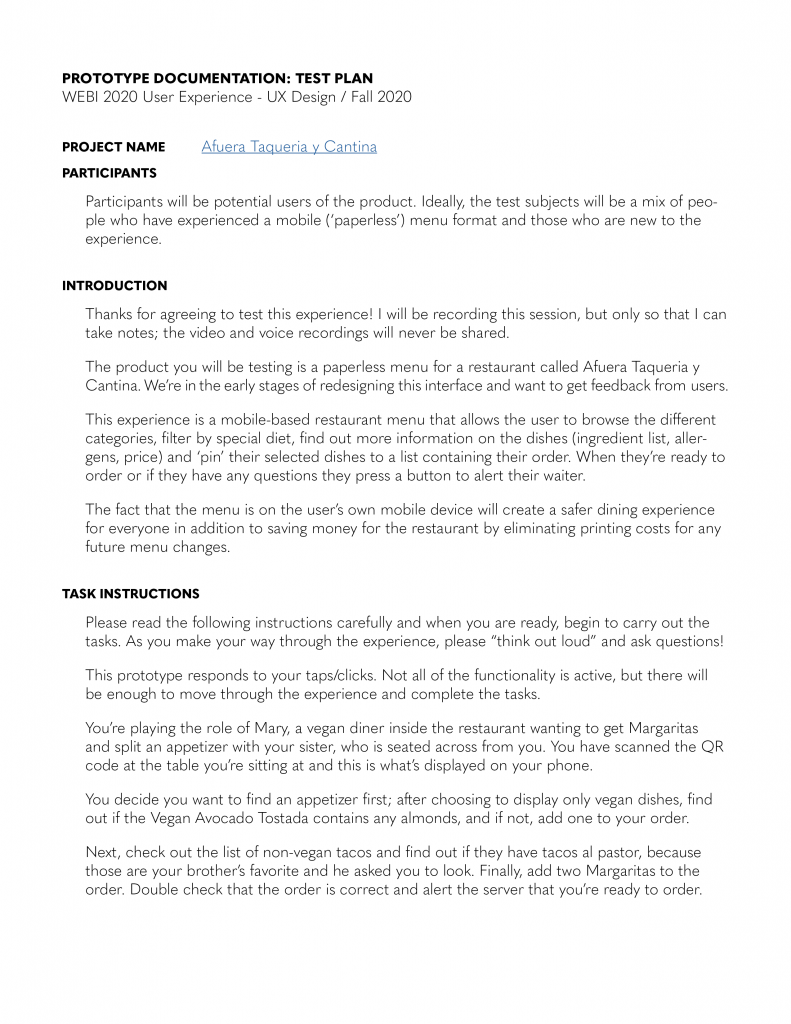
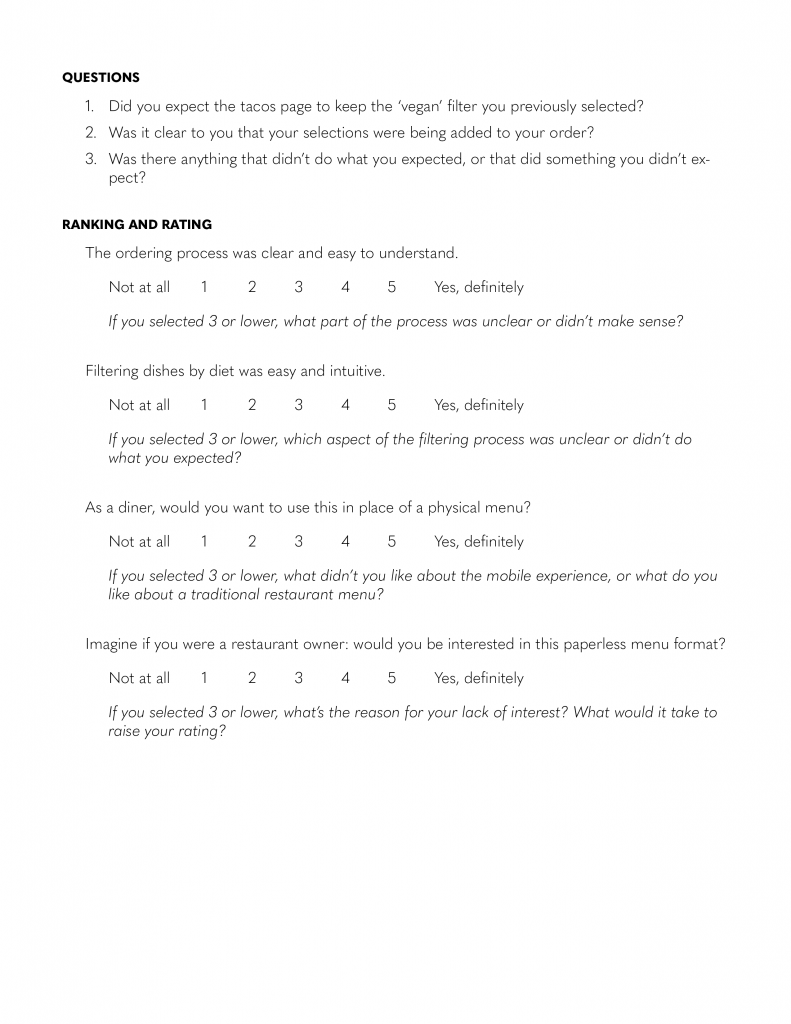
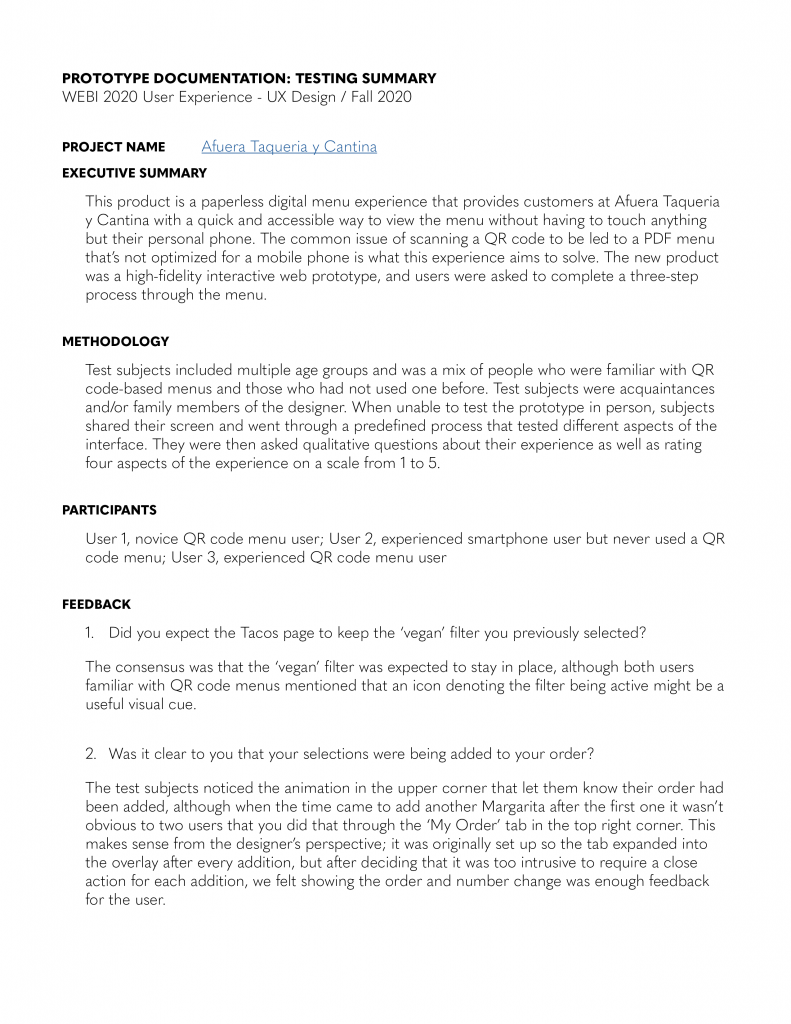
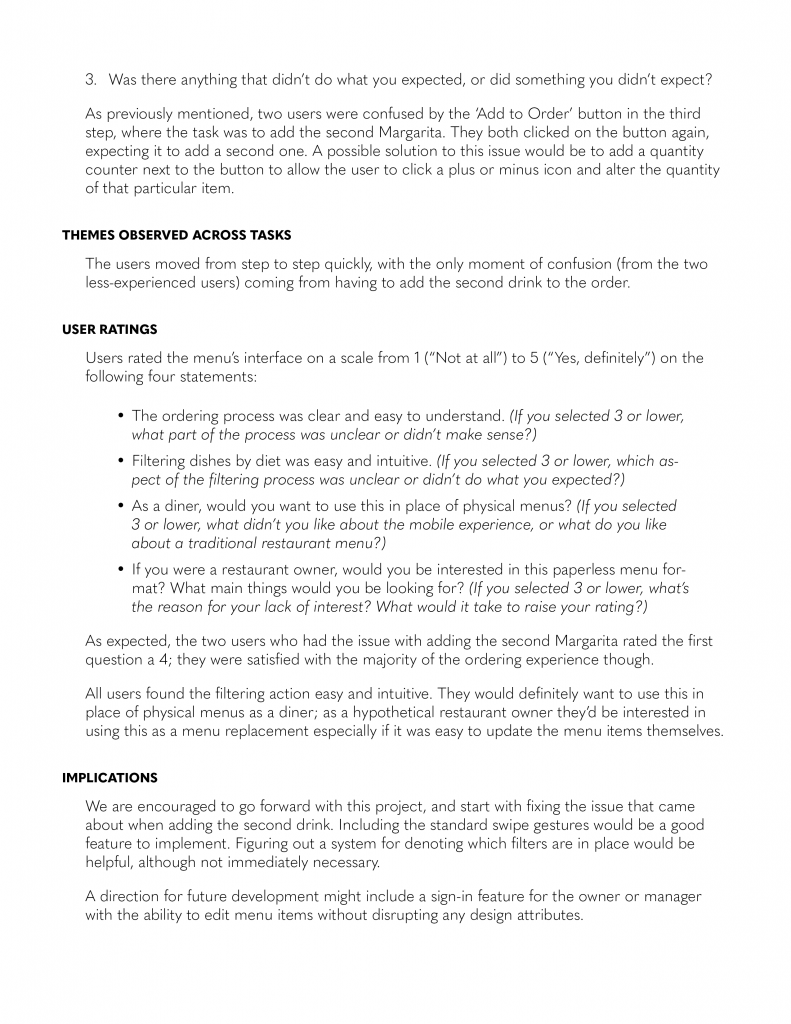
Below is the full documentation for the case study. This includes the project brief, two personas, the test plan, and the testing summary.
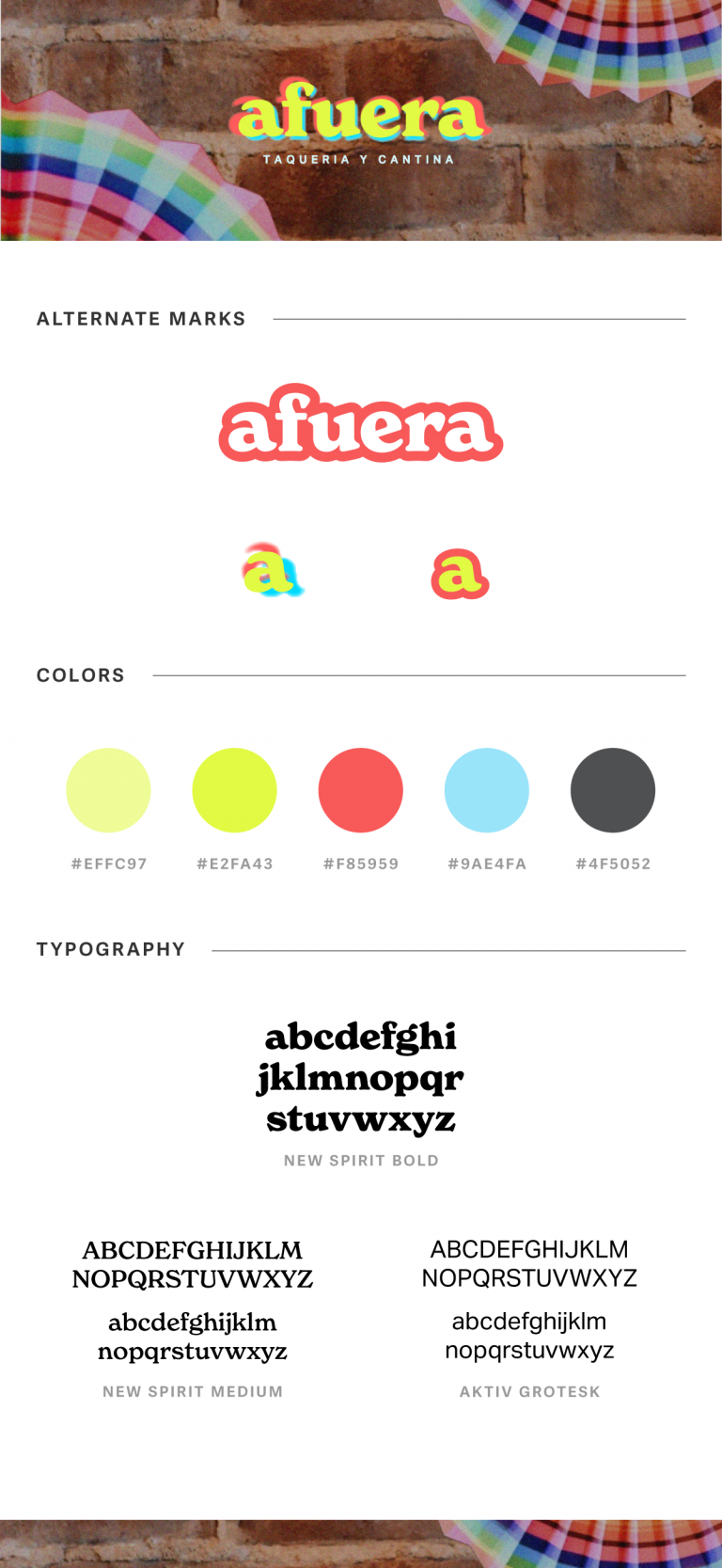
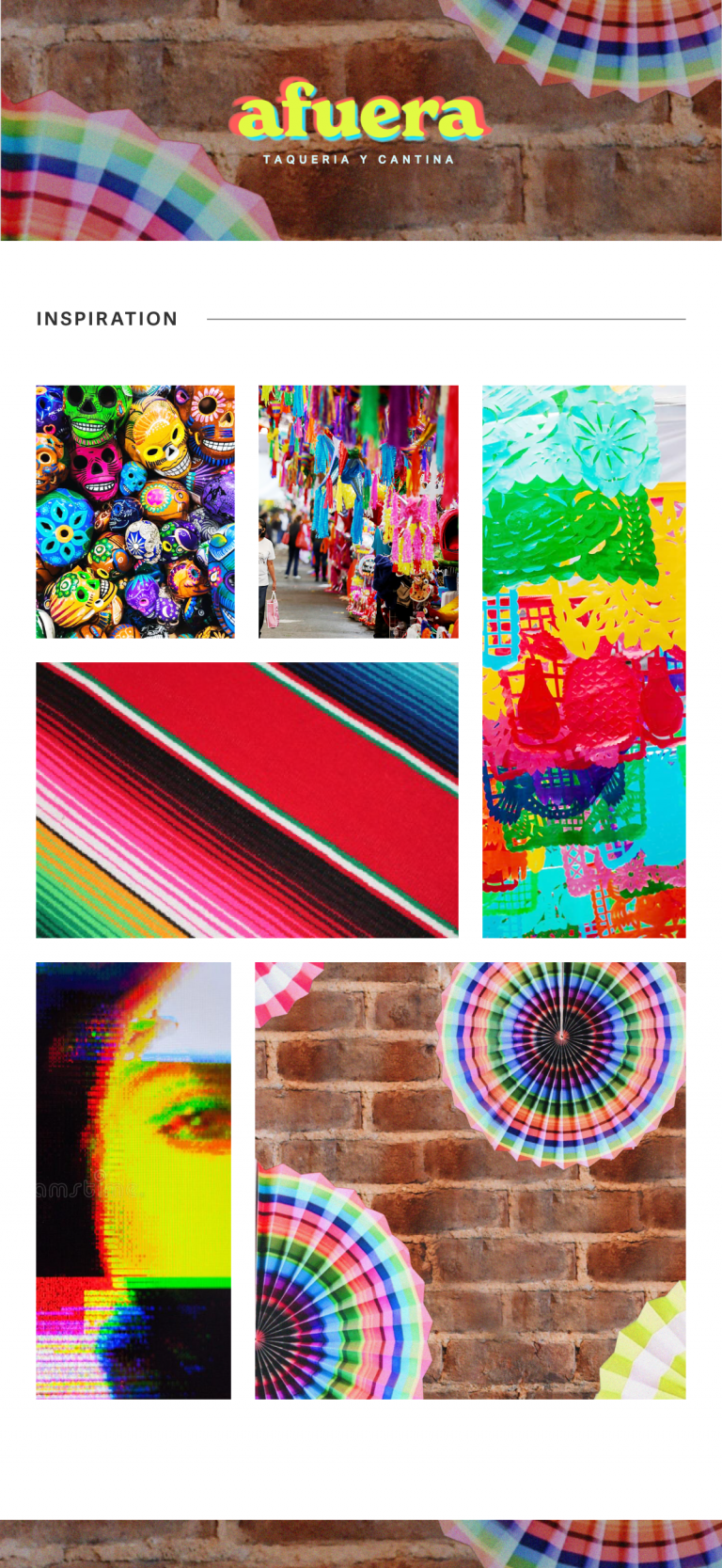
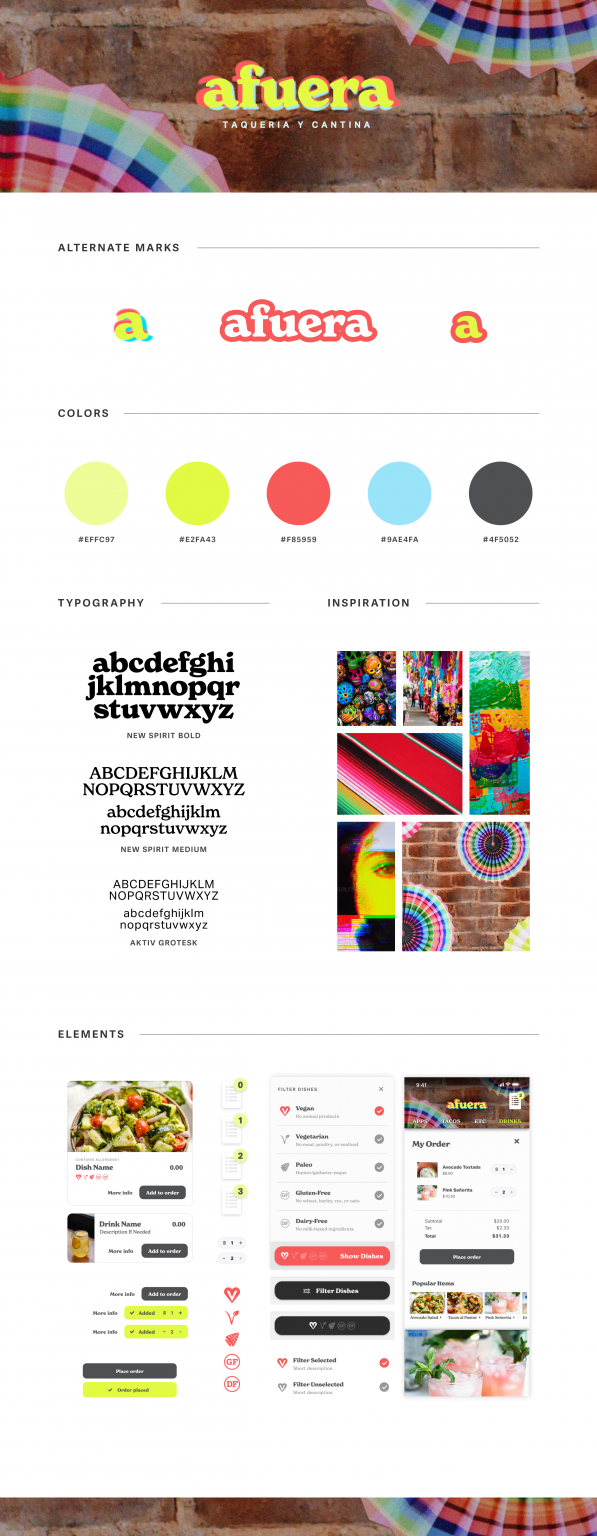
The design brief included the following keywords: mobile-friendly, bright, modern, young, colorful, playful.
The main bright colors are found in many traditional Mexican crafts, and the glitchy look of the logo is familiar to an audience that grew up as the internet was developed.
The final product will be a mobile application that allows the user to see the menu and place an order.
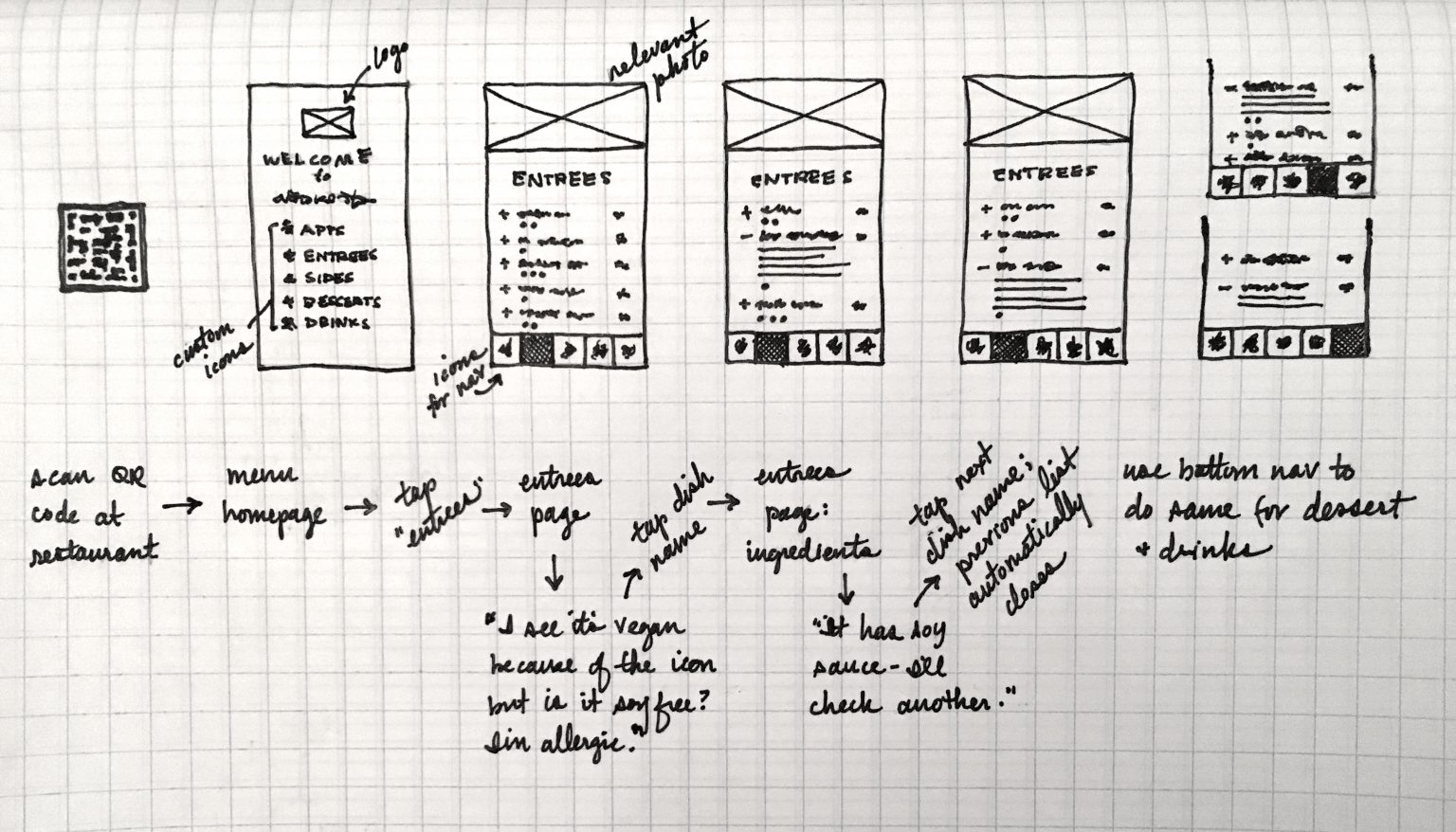
Using the information from the personas and user stories, I sketched out some potential user flows based on the goals of the project.
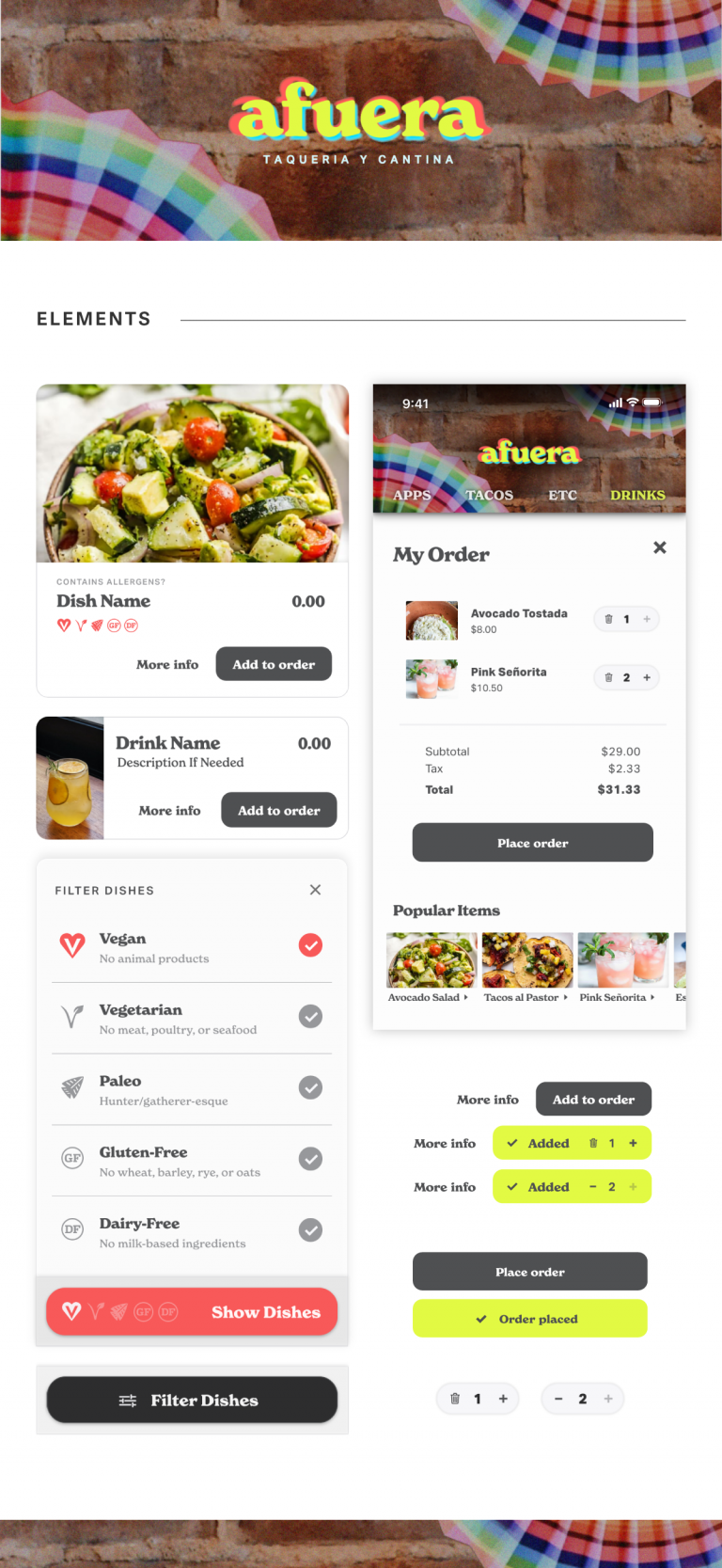
These goals include a clean and accessible interface, filters for dietary restrictions, and separate pages for dish descriptions.
This exercise brought up some questions:
- Does the user assume the selected filter is still in place when they select another menu category?
- How can I ensure the user knows the dish was added to the order?
The final product will be a mobile application that allows the user to see the menu and place an order. Using the information from the personas and user stories, I sketched out some potential flows based on the goals of the project.
These goals include a clean and accessible interface, filters for dietary restrictions, and separate pages for dish descriptions.
This exercise brought up some questions:
- Does the user assume the selected filter is still in place when they select another menu category?
- How can I ensure the user knows the dish was added to the order?
The first question would be answered in the user testing phase; the answer to the second question by using microinteractions. The little number on the “My Order” icon updates as items are added (see below) and the “add to order” button also changes to reflect additions.
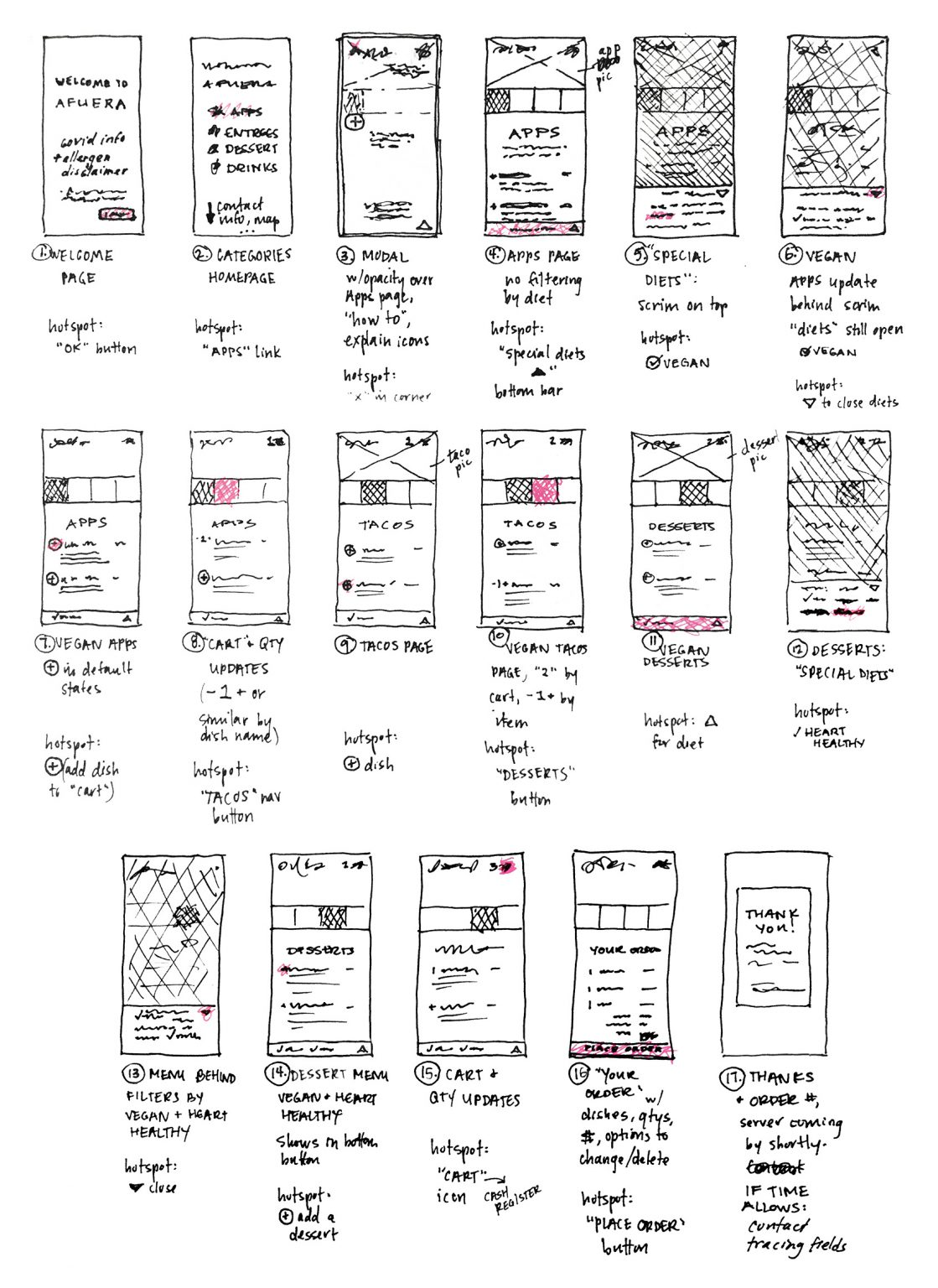
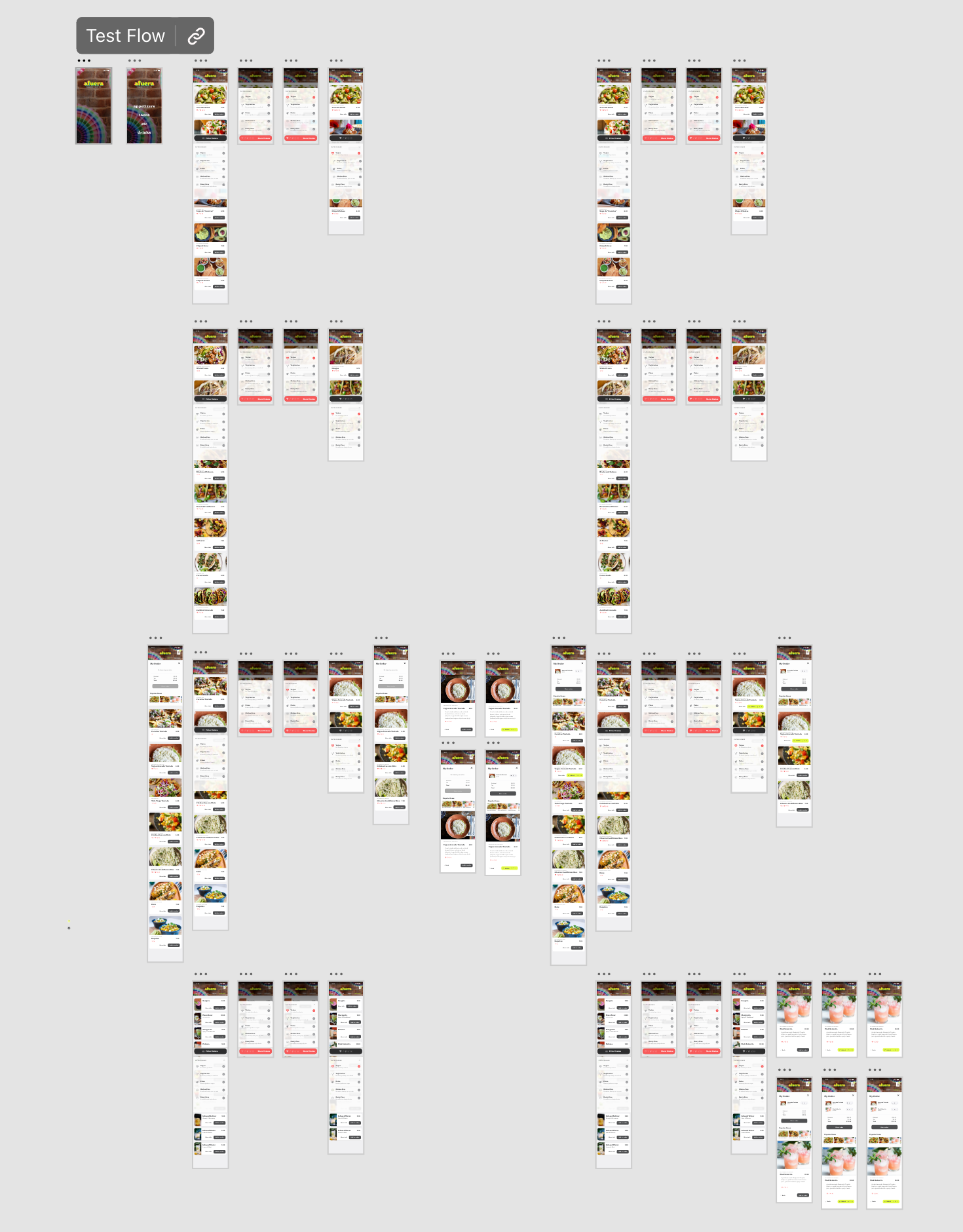
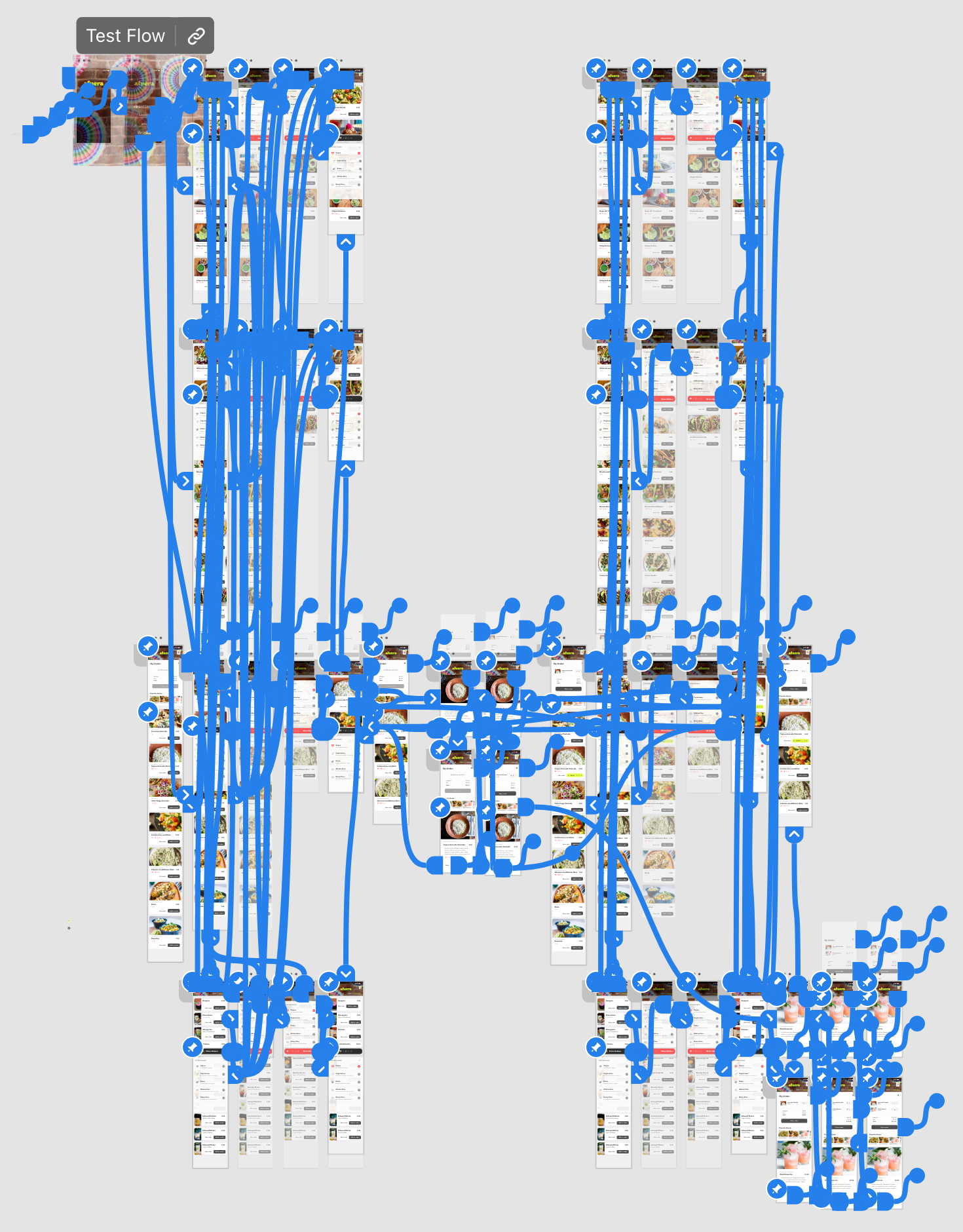
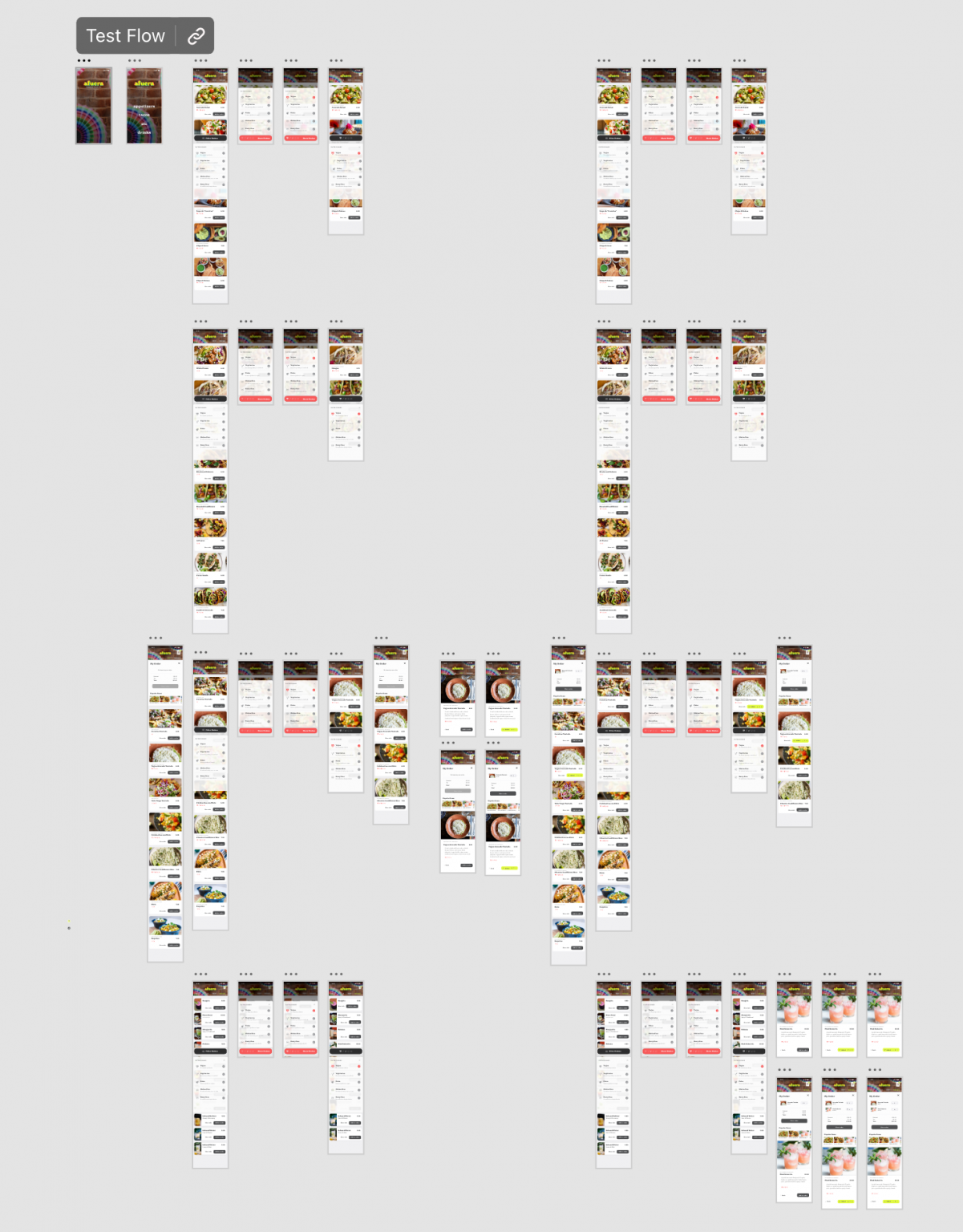
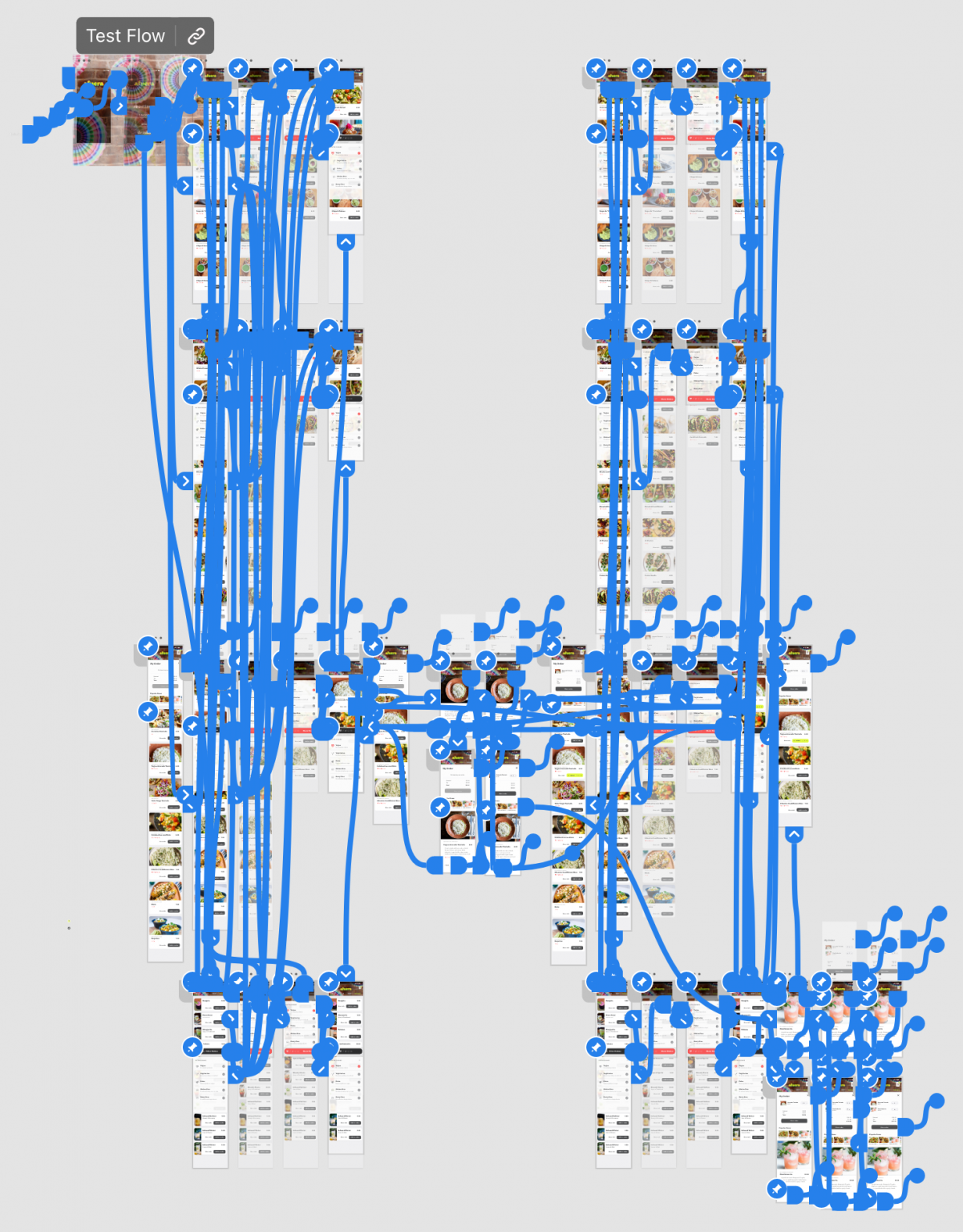
The screens are set up on the pasteboard according to whether or not certain conditions were met and their position in the flow.
What wasn’t automatically linked through the components was wired together by hand.
Finally, I set up the test plan for a limited number of people. As noted in the documentation’s testing summary, I found a few things that would be good to change if the app were to go into development.